Note : retrouver l’article original en anglais et complet de ce tutoriel. Ce tutoriel a été adapté pour la version 5.10 contrairement à la source originale prévue pour la 5.7 (modifications mineures pour nous).
Menu de ce tutorial
- Composants nécessaires pour suivre ce tutoriel
- Introduction
- Mise en place de drupal et de ses modules
- L’apparence du site
- La page d’accueil du site
- Ajoutez des produits à votre boutique
- Commande et paiement
- L’achat
Composants nécessaires pour suivre ce tutoriel
- Drupal branche 5.x (ici 5.10)
- Module Token
- Module e-Commerce
- d’un café
Introduction
En général, un e-commerce fonctionne correctement si les fonctionnalités de la boutique sont limitées au listing des produits, laissant la possibilité aux clients de les acheter, acceptant les cartes de crédits et tous ce que les autres solutions e-commerce offrent. Mais que se passe-t-il si vous souhaitez des supports collaboratifs d’édition de contenu, un forum communautaire, et d’autres possibilités qui pourraient augmenter le traffic sur votre site, mais qui sont seulement disponibles dans les Systèmes de Gestion de Contenu (SGC ou CMS)? Est-ce possible de combiner le meilleur de ces deux univers - logiciel e-commerce et CMS?
Heureusement, la réponse est oui, si vous choisissez un CMS connu comme Drupal pour les fondations de votre site. Toutes les fonctionnalités de Drupal sont organisés en modules, et certains de ces modules sont inclus dans l’installation initiale (connu sous le nom de “core” - requis par Drupal). Il y a beaucoup de modules tiers créés par des développeurs externes et la plupart sont gratuits. Certains de ces modules sont fait pour faire fonctionner Drupal comme un commerce en ligne, et un de ceux-là, le module e-Commerce est le plus aboutie et le plus connu. Toutefois la documentation pour ce module fait défaut, ce qui est courant dans les projets open source car il est dur pour un ou des développeurs de trouver du temps libre à consacrer au projet pour la documentation.
Dans ce tutorial, nous verrons comment créer une boutique en ligne en utilisant Drupal et le module e-Commerce — et plus précisément, comment installer les composants nécessaires, faire un listing des produits à vendre, fixer les taxes et les autres tâches sensibles d’un e-commerce.
Mise en place de drupal et de ses modules
Pour commencer, nous avons besoin d’une installation (voir la documentation de drupal pour l’installer) qui fonctionne et la plus récente version de Drupal. En ce moment c’est la version 5.10, nous l’utiliserons car la version 6.x n’est pas compatible avec ce module (note : il est possible de l’utiliser sur drupal 4.7.x). Drupal requiert aussi un environnement PHP et MySQL ou PostgreSQL.
Après avoir mis en place Drupal 5.10, créez le compte administrateur (si vous ne l’avez pas déjà fait). Profitez-en pour aller dans l’administration (Administrer> Configuration) et permettez à Drupal de faire des URL propres si vous le souhaitez, réglez le fuseau horaire par défaut, et mettez les informations du site, y compris le contact e-mail, le slogan et message de pied-de-page (comme les droits d’auteurs).
Nous aurons besoin aussi de la version 5.x du module e-Commerce.

Enfin, téléchargez une dépendance du module e-Commerce : Token.
Ces deux modules doivent être décompressés dans un répertoire que vous devez créer : sites/default/modules (à partir du root de Drupal). Quand vous avez fini, le répertoire module devrait contenir deux sous-répertoires : “ecommerce” et “token”.
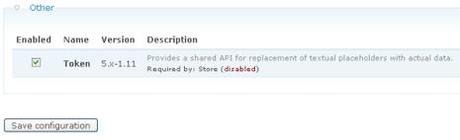
Allez dans Administer > Site building > Modules, où vous devriez voir le module Token dans la catégorie autre (other). Activez-le en premier, car le module e-Commerce en dépend.

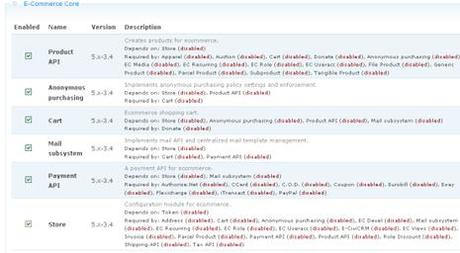
Nous pouvons apercevoir que 5 modules sont présents pour le module de e-commerce: E-Commerce Core, Customer Interface, Payment Methods, Product Types, et Uncategorized. À cet étape, vous avez besoin seulement d’activer la Boutique dans la section “E-Commerce Core“.

L’apparence du site
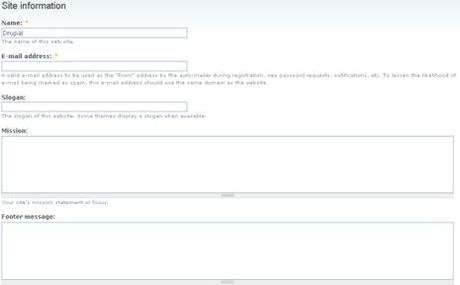
Pour illustrer comment le module e-Commerce peut être utilisé, nous allons créer un simple site e-commerce. En premier nous allons donner un nom au site, qui apparaîtra dans l’en-tête de chaque page. Allez dans Administer > Site configuration > Site information, et donnez le nom du site. Dans ce tuturiel nous utiliserons “E-commerce plus“.

Ensuite nous sommes obliger d’utiliser une adresse e-mail. Pour le developpement test sur une version locale de Drupal, n’importe quelle adresse valide e-mail suffira. Ici nous n’utiliserons pas de slogan, libre à vous de le définir. Mais nous allons ajouter un droit d’auteur dans le pied de page qui apparaîtra sur chaque page. Notons que le message que nous allons inscrire, comme la plupart des champs texte, peuvent accepter des marqueurs HTML par défaut — ce que nous utiliserons “Copyright © 2008 e-commerce plus“.
Enregistrer vos changements en cliquant sur le bouton en bas “Save configuration”. Faites le pour toutes les modifications que vous ferez dans la partie administration de Drupal.
Ensuite, dans un soucis de clarté et pour faire simple, nous utiliserons un thème par défaut de Drupal : “garland”. Mais nous allons remplacer l’image Druplicon, qui est la mascotte de Drupal, avec une image quelconque (avec un logiciel de dessin/retouche comme Gimp ou avec Inkscape, créez votre logo). Allez dans Administer > Site building > Themes, c’est ici que nous devrions voir que le thème garland est activé et qu’il est le thème par défaut.
Cliquez, après avoir vérifié qu’il soit activé et par défaut sur “configure“. Vous avez alors une liste déroulante à coté de “Color Set” vous permettant de choisir un thème de couleur pour votre Drupal. Profitons-en, aussi pour décocher la case “Mission statement” car nous ne l’avions pas insérée dans les informations de notre site. Faisons de même pour “Shortcut icon“. Si vous ne savez pas dessiner un logo reprenez tout simplement le mien.

La page d’accueil du site
Pour conclure cette première étape dans la configuration du site, nous allons créer une page d’accueil. Allez dans Create content > Page, et mettez un titre et la meilleure description pour votre boutique. Vous noterez par la même occassion que nous avons une nouvelle section “Product” qui n’est pas une option par défaut et qui s’est installé quand nous avons activé le module e-Commerce. La valeur par défaut est “Not a product“, c’est ce que nous voulons pour notre page d’accueil. Dans la section “Publishing options“, spécifions que cette nouvelle page soit promue en page d’accueil (Promoted to front page).
Si vous vous déconnectez du compte administrateur vous devriez avoir quelque chose de semblable à la capture d’écran ci-dessous.

Notez que le menu de Navigation contient un seul item, pour les produits (products), qui est encore vide, ce que nous allons traiter maintenant.
Ajoutez des produits à votre boutique
Avant de commencer à créer votre catalogue, nous avons besoin d’activer le module correspondant au type de produit que vous allez offrir. Allez dans Administer > Site building > Modules, et rendez-vous dans la section “E-Commerce Product Types“. Pour notre exemple nous n’activerons que le module “tangible”.
Maintenant vous pouvez créer votre gamme de produits, où chaque produit sera simplement un autre élément contenu dans Drupal. Allez dans Create content > Product > Shippable Product (cad, produit “tangible”), et ajoutez autant de produits que vous voulez. Vous devriez reconnaître le but de chaque option. Pour la plupart d’entres-elles la valeur par défaut devrait convenir. Dans notre exemple, nous allons admettre que les produits peuvent être achetés par les utilisateurs enregistrés et anonymes, et nous allons activer le contrôle d’inventaire, les clients pourront alors voir combien il vous reste de produits en stock. Toutefois, il n’y a pas besoin de lister l’auteur et la date de création du produit dans la section “Authoring information“, nous laisserons alors les cases vides pour “author name” et “date/time stamp“. Si vous ne voulez pas que les produits figurent sur votre page d’accueil, indiquer le dans les options de publication, ici c’est ce que nous ferons. Notez que même si vous laissez le champ vide pour l’auteur et la date, ils sont toujours incluent dans le listing en page d’accueil mais pas dans la page des produits.
Après avoir créé quelques produits et de vous être dé-logguer, votre page Products devrait ressembler à l’image ci-dessous.

Commande et paiement
Afin d’assurer la livraison aux clients, vous aurez besoin de saisir les informations sur l’expédition. Pour ce faire, vous pouvez utiliser le module Address dans E-commerce interface client.
Afin d’accepter les paiements des clients, vous devez activer au moins un des modules pour le paiement. Pour rester sur un exemple simple, nous allons utiliser le module Paypal.
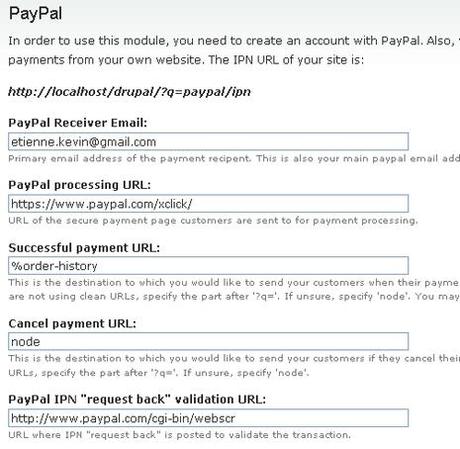
Allez dans Home › Administer › E-Commerce configuration et cliquez sur Paypal vous serez alors ammener à configurer les paramètres de votre compte paypal. Notez les différentes options vous permettant de mieux gérer votre boutique comme l’option IPN de paypal ou encore l’adresse URL en cas de succès de paiement ou d’annulation.

Si vous choisissez d’ajouter une option supplémentaire de paiement, les clients seront alors invités à choisir leur mode de paiement.
L’achat
Si un client visite votre page produits et clique sur l’un d’eux, il devrait voir une page individuelle comme la capture d’écran ci-dessous.

Son panier devra ressembler à l’image ci-dessous, où il pourra choisir de revoir ses produits, ajuster la quantité ou tout simplement supprimer un produit.

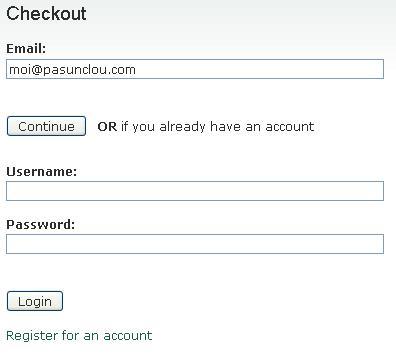
En cliquant sur Checkout

Si vous avez configuré votre commerce en autorisant les utilisateurs anonymes (cad, les personnes ne possèdant pas un compte sur votre site Drupal), alors les clients n’auront qu’à entrer leur adresse e-mail.
Après avoir vérifié son panier et rentré ses information le client sera redirigé vers le service de paiement qu’il a choisit, nous ne détaillerons pas ici ce processus.
Il a plein d’options supplémentaires que vous pouvez ajouter à votre commerce Drupal. Ce tutoriel devrait vous donner une base solide pour commencer à construire votre site, ainsi qu’un savoir sur le module e-Commerce et de ce qu’il peut faire pour vous.
