 Vous avez enfin la possibilité de suivre les événements sur votre site sans déranger les experts de l'IT.
Vous avez enfin la possibilité de suivre les événements sur votre site sans déranger les experts de l'IT.
" Google Tag Manager vous permet d'ajouter ou de mettre à jour les balises de vos sites Web et applications mobiles, facilement et gratuitement, quand vous voulez, sans déranger votre IT ".
Vous n'aurez plus jamais besoin de mettre à jour le code de vos pages ! C'est ce que les arguments marketing de Google Tag Manager semblaient dire. Même si ce gestionnaire de tag est clairement d'une très grande aide pour gérer l'ensemble de vos balises, dire que vous n'aurez jamais à toucher de nouveau au code de votre site est peut-être un peu exagéré.
Il y a toutes sortes d'événements au sein de vos pages web, que vous voudriez peut-être tracker : clique sur des liens particuliers, des boutons, des formulaires, etc. Et pour suivre ces événements, il est nécessaire de les identifier en quelque sorte. Une des méthodes est de procéder manuellement à leur marquage, mais pour le coup on est loin de la promesse de ne " plus jamais toucher votre code ". Au lieu de cela, jusqu'à aujourd'hui, nous nous sommes appuyés sur des balises personnalisées dans Google Tag Manager en utilisant jQuery pour trouver et identifier les éléments à tracker.
Maintenant, Google Tag Manager a automatisé l'écoute de certains types d'événements, réduisant du coup le code personnalisé pour tracker des événements sans toucher au code de la page (comme promis !). (Certaines restrictions s'appliquent; qu'on verra plus bas.)
Écouteur d'événements de Google Tag Manager
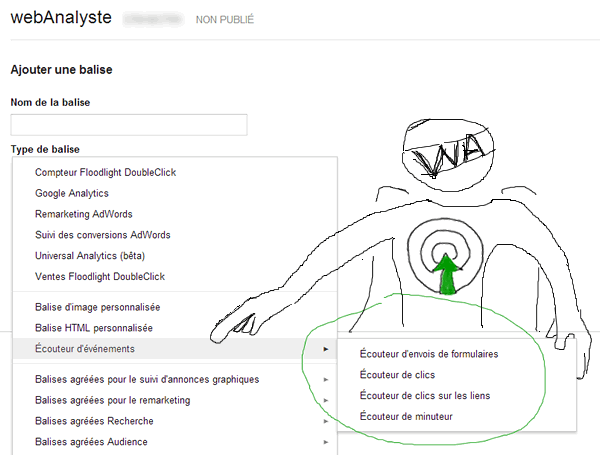
Google Tag Manager propose désormais plusieurs nouvelles balises qui vont écouter automatiquement certains événements. Vous les trouverez sous le menu d'écouteur d'événements lorsque vous ajoutez un nouveau tag:

- Écouteur d'envois de formulaires - Lorsque cette balise est déclenchée, Google Gestionnaire de balises commence à surveiller les envois de formulaire sur la page.
- Écouteur de clics - Lorsque cette balise est déclenchée, Google Gestionnaire de balises commence à surveiller tous les types de clics (par exemple, les clics sur les boutons, les liens, etc.) effectués sur la page.
- Écouteur de clics sur les liens - Lorsque cette balise est déclenchée, Google Gestionnaire de balises commence à surveiller les clics sur les liens de la page.
- Écouteur de minuteur - Lorsque cette balise est déclenchée, Google Gestionnaire de balises lance un compteur qui déclenche un événement à l'intervalle (en millisecondes) que vous définissez.
Plus d'information sur les balises Écouteur d'événements sur le site d'aide de Google. [/well]
Attention, ces tags ne sont pas des balises Google Analytics, vous aurez besoin d'un tag distinct pour GA ou d'autres outils sur lesquels envoyer vos données. Ce sont des balises de service qui écoutent certains événements (clic, clic sur lien, envoi formulaire, timing) et génèrent des données dans la couche de données de la page, que vous pouvez ensuite utiliser dans un autre tag pour envoyer les données à un outil de mesure.
Passons en revue le scénario le plus commun, le tracking des clics sur un lien.
Exemple : tracking des clics sur les liens
Supposons que nous ayons des liens ou des boutons sur lesquels nous voulons capturer les clics avec le suivi des événements dans Google Analytics. Voici comment nous allons y parvenir.
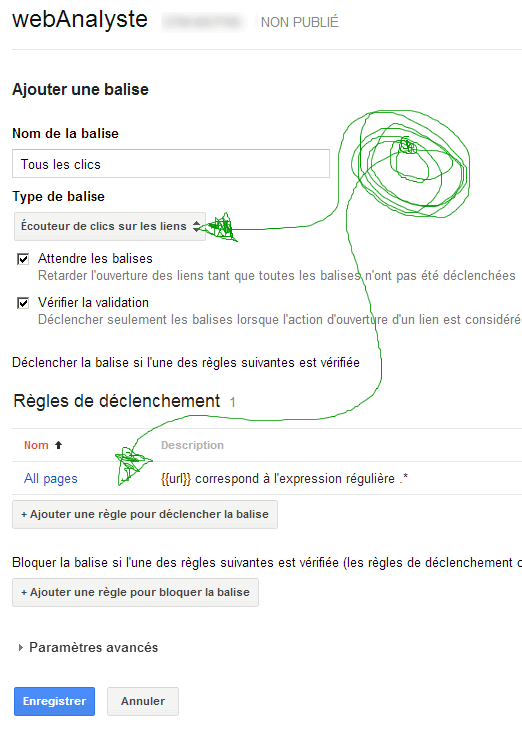
Étape 1 : La balise " Écouteur d'événements "
Tout d'abord, ajouter une balise de type Écouteur d'événements > Écouteur de clics sur les liens. (Alternativement, si l'élément que vous souhaitez suivre n'est pas un lien - comme un bouton qui est un élément <div>, par exemple - vous pouvez utiliser Écouteur de clics, qui fonctionne de la même façon, mais sur n'importe quel élément.)
Paramétrer la règle de déclenchement de cette balise sur toutes les pages. Nous pourrons affiner plus tard la règle pour cibler les liens à tracker et envoyer à Google Analytics, mais pour faciliter son utilisation au quotidien, le moyen le plus simple est d'inclure ce code sur toutes les pages.

Ce que cela fait : Chaque fois que quelqu'un clique (sur un lien pour Écouteur de clics sur les liens, ou autre chose, pour Écouteur de clics), Google Tag Manager crée un événement dans votre couche de données. L'événement est appelé gtm.linkClick pour Écouteur de clics sur les liens ou gtm.click pour Écouteur de clics sur les liens. Nous serons en mesure de l'utiliser dans une règle GTM pour déclencher un tag GA à l'étape suivante.
Les informations contenues dans la couche de données comprennent aussi un tas de propriétés sur ce qui a été cliqué, y compris la totalité de l'élément HTML, son ID, la classe et l'URL du lien. Nous pouvons utiliser ces propriétés comme macros GTM pour recueillir ces données dans GA.
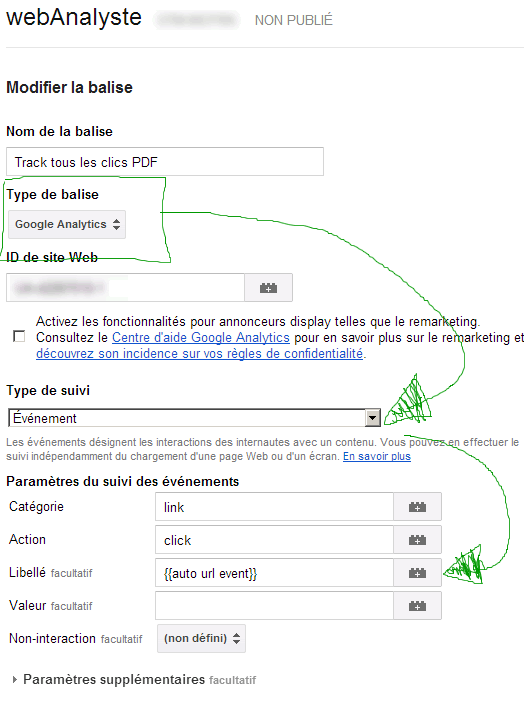
Étape 2 : La balise Evénement Google Analytics
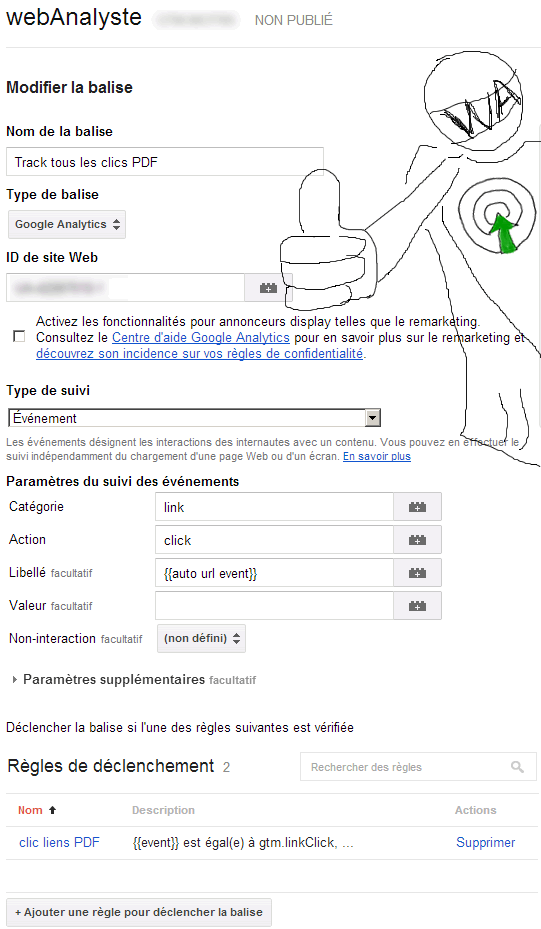
Ensuite, ajoutez une balise de type Google Analytics. Notez qu'il ne s'agit pas du tag que vous utilisez déjà pour suivre vos pages vues. Cette balise supplémentaire permettra de suivre les événements.
- Sélectionnez " événement ", comme type de balise.
- Remplissez Catégorie, Action, Label et la valeur avec les informations que vous souhaitez envoyer dans vos rapports d'événements Google Analytics. Ces paramètres décrivent simplement les liens cliqués. Comme mentionnés plus haut, vous pouvez utiliser des macros (le petit bouton bloc de Lego à droite d'un champ) pour capturer une partie des informations de l'élément qui a été cliqué. Probablement le plus utile, vous pouvez obtenir l'URL du lien. Tout d'abord, créer une macro avec le type Variable d'événement automatique et utiliser le type de variable URL de l'événement. Nommez la macro comme vous voulez, mais toujours de façon explicite. (La mienne s'appelle " auto url event ")

Ensuite, vous pouvez utiliser cette valeur dynamique pour remplir l'un des champs Catégorie, Action, Libellé et Valeur de l'événement. Ici, j'ai utilisé ma macro " auto url event " dans le champ Libellé.

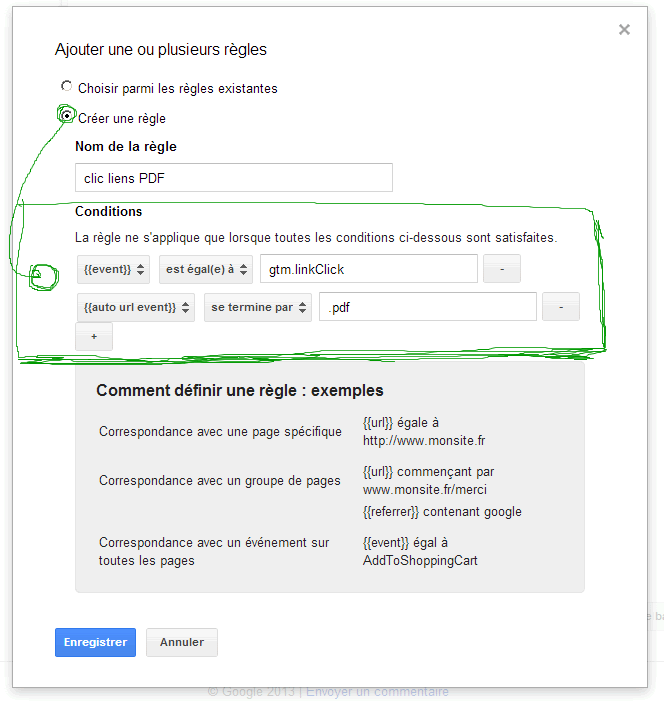
- Créer les règles pour activer ce tag. Au minimum, nous devons déclencher ce tag lorsque l'événement gtm.linkClick (ou gtm.click) se produit dans la couche de données. Mais gardez à l'esprit que cela va se produire à tout moment sur chaque lien (ou élément) cliqué. Vous voudrez peut-être être plus précis. Par exemple, supposons que nous voulions seulement pour suivre les liens qui pointent les fichiers PDF. Voici une règle pour faire cela


Notez que vous pouvez créer plusieurs tags avec des règles différentes, pour différentes Catégories, Actions, Libellé, etc. Donc, vous pourriez avoir une balise de suivi PDF, comme ci-dessus, et une autre avec une seule règle pour des liens des classes " bouton " par exemple.
Voici quelques exemples d'idées de règles pour vous aider à démarrer :
- Types de fichiers: {{event}} équivaut gtm.linkClick et {{auto url event}} se termine par pdf (ou doc, ou mp3 ou autre..).
- Liens sortants: {{event}} équivaut gtm.linkClick et {{auto url event}} commence par http:// et {{auto url event}} ne contient pas monsite.com
- Boutons: {{event}} équivaut gtm.linkClick et {{auto classe event}} contient bouton
Étape 3 : Prévisualiser et publier
Comme pour tous les changements dans Google Tag Manager, vous aurez envie de créer une nouvelle version, de la prévisualiser sur votre site pour vous assurer qu'elle fonctionne correctement, avant de la publier.
Et les scénarios sans liens
Vous vous souvenez qu'il existe d'autres balises écouteur dans Google Tag Manager
- Écouteur d'envois de formulaires, pour tracker quand un utilisateur envoie un formulaire
" Lorsque cette balise est déclenchée, Google Gestionnaire de balises commence à surveiller les envois de formulaire sur la page. Lorsqu'un internaute envoie un formulaire, l'événement gtm.formSubmit de Google Gestionnaire de balises est généré. "
- Écouteur de minuteur, pour tracker un utilisateur qui passe n temps sur le site (utile pour calibrer le taux de rebond d'une page d'un blog, d'une vidéo ou application inpage)
" Lorsque cette balise est déclenchée, Google Gestionnaire de balises lance un compteur qui déclenche un événement à l'intervalle (en millisecondes) que vous définissez. Si vous définissez un intervalle de 5 000, l'événement sera déclenché toutes les cinq secondes. "
Je vous laisserais mettre en œuvre ces écouteurs d'événement, qui devraient être assez simples si vous avez bien compris les étapes de mise en oeuvre de l'écouteur de clics sur les liens qu'on vient de détailler dans cet article..
Petites précisions à propos du fait de ne pas avoir à ajouter du code sur le site.
La partie la plus difficile est certainement de déterminer les liens que vous souhaitez suivre à travers ces règles. Bien sûr, si vous voulez juste tracker tous les liens, c'est facile, mais c'est est-ce vraiment utile pour l'amélioration de votre business.
Vous remarquerez que j'ai proposé plusieurs règles pour concentrer votre tracking sur certains types de liens, mais parfois de trouver un lien particulier ou un type de lien particulier (comme dans l'exemple du bouton), vous avez besoin d'un ID ou d'une classe sur les liens (s) que vous recherchez. Si vous êtes chanceux et que vos pages sont correctement balisées, celles-ci existent déjà dans le code de votre page. Si ce n'est pas le cas, vous devrez soit les ajouter, ou continuer à utiliser jQuery ou un javascript pour tracker ces liens dans vos pages.
N'hésitez pas à partager vos questions, vos retours d'expériences dans les commentaires.
