Points clés à retenir
- Les transitions CSS modifient en douceur les valeurs des propriétés, ajoutant des commentaires et un attrait visuel aux éléments Web et améliorant l’expérience utilisateur.
- Les propriétés de transition telles que transition-property, transition-duration, transition-timing-function et transition-delay sont essentielles au contrôle du comportement et du timing des transitions.
- Les débutants doivent commencer par des transitions simples, comprendre le modèle de boîte, planifier les transitions à l’avance, optimiser les performances, prendre en compte l’accessibilité et utiliser les outils de développement de Chrome pour un développement fluide.
La création de sites Web exceptionnels nécessite un équilibre entre une interface attrayante et des interactions engageantes. Ces interactions jouent un rôle majeur dans l’élaboration de l’expérience utilisateur. En tant que développeur, vous aurez souvent recours à diverses méthodes pour y parvenir. Parmi elles, les transitions CSS se démarquent comme l’un des moyens les plus simples de créer des interactions simples sur une page Web.
Vous aurez besoin d’une compréhension des transitions CSS, des propriétés, des meilleures pratiques et bien plus encore avant de pouvoir commencer à créer des sites Web transparents et interactifs.
Comprendre les transitions CSS

Une transition CSS modifie en douceur la valeur d’une propriété, d’un état initial à un état final, sur une durée spécifiée. De telles transitions ajoutent du feedback et un attrait visuel aux éléments Web et peuvent améliorer l’expérience utilisateur. Les transitions sont l’une des nombreuses fonctionnalités que vous pouvez utiliser pour rendre un site Web réactif.
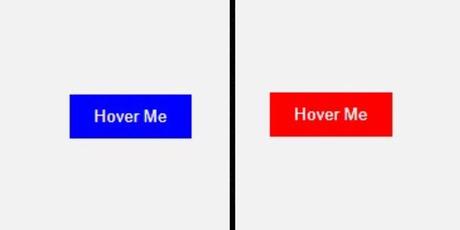
Une transition se produit en réponse à un événement déclencheur, comme le survol d’un bouton. Par exemple, lorsque vous survolez un bouton, une transition CSS peut changer sa couleur d’arrière-plan d’un état (initial) à un autre (final). Cette transition se produit pendant la durée que vous spécifiez, créant un effet visuellement attrayant.
Propriétés des transitions

Quel que soit l’effet que vous essayez de créer, vous devez comprendre les propriétés de transition disponibles. Vous pouvez les utiliser pour affiner le comportement de vos transitions.
propriété de transition
Cette propriété détermine quelle(s) propriété(s) CSS subira l’effet de transition. Vous pouvez répertorier plusieurs propriétés, séparées par des virgules, pour effectuer une transition simultanée. Incluez un nom de propriété spécifique pour que seule cette propriété soit modifiée pendant la transition. Ou utilisez le mot-clé tous pour effectuer la transition de toutes les propriétés CSS qui prennent en charge la transition.
Voici la syntaxe :
transition-property: property1, property2, ...;
durée de transition
Cette propriété définit la durée de l’effet de transition, en spécifiant le temps que l’animation doit prendre pour se terminer. Spécifiez la valeur en secondes (s) ou en millisecondes (ms), comme 0,5 s ou 300 ms. Voici la syntaxe :
transition-duration: time;
fonction de synchronisation de transition
Cette propriété contrôle le timing de la transition, définissant l’accélération et la décélération de l’animation. Vous pouvez l’utiliser dans le style des éléments pour créer différents effets d’atténuation. Voici quelques valeurs/fonctions de synchronisation à essayer :
- facilité: Démarrage lent, puis rapide, puis fin lente (par défaut).
- linéaire: Vitesse constante.
- facilité dans: Démarrage lent.
- facilité: Fin lente.
- facilité d’entrée et de sortie: Début et fin lents.
Voici la syntaxe :
transition-timing-function: timing-function;
délai de transition
Cette propriété introduit un délai avant le début de la transition. Vous pouvez spécifier la valeur en secondes (s) ou en millisecondes (ms). La syntaxe est :
transition-delay: time;
Ces propriétés contrôlent collectivement le comportement de la transition, notamment les propriétés qui s’animent et le comportement exact du timing de l’animation.
Démarrer avec des transitions simples
Comprendre les propriétés des transitions CSS est une chose, mais comment fonctionnent-elles en pratique ? Voici quelques étapes à suivre chaque fois que vous souhaitez styliser un élément à l’aide de transitions.
1. Sélectionnez votre élément HTML
Choisissez l’élément HTML auquel vous souhaitez appliquer une transition. Il peut s’agir d’un bouton, d’un lien, d’une image ou de tout autre élément auquel vous souhaitez ajouter un effet interactif.
<!DOCTYPE html>
<html>
<head>
<style>
/* CSS goes here */
</style>
</head>
<body>
<button class="transition-button">Hover Me</button>
</body>
</html>
Ce balisage vous donnera un bouton de base par défaut avec lequel commencer à travailler :

2. Identifiez la propriété à transférer et définissez l’état initial
Déterminez quelle propriété CSS de l’élément sélectionné vous souhaitez animer et définissez le style initial de l’élément à l’aide de CSS. Cet état représente la façon dont l’élément apparaît lorsque les utilisateurs n’interagissent pas avec lui.
<style>
/* Identify the property (background-color) */
.transition-button {
/* Define the initial state */
background-color: blue;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
</style>
Votre bouton aura désormais des styles avec lesquels vous pourrez vous entraîner à la transition :

3. Spécifiez l’état de survol
Créez une règle CSS qui s’applique lorsque vous survolez l’élément. Dans le cadre de cette règle, modifiez la propriété CSS que vous avez identifiée lors de la deuxième étape vers son état final.
<style>
/* Specify the hover state */
.transition-button:hover {
background-color: red;
}
</style>
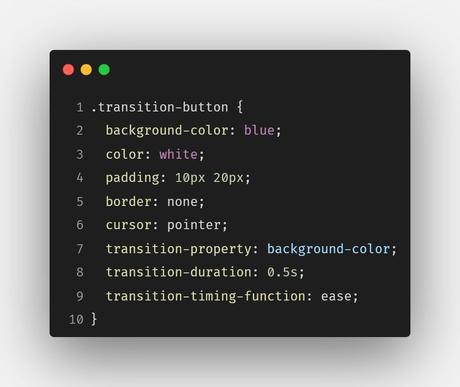
4. Appliquer les propriétés de transition
Utilisez le propriété de transition, durée de transitionet fonction de synchronisation de transition propriétés pour spécifier les détails de la transition.
<style>
.transition-button {
/* Specify transition properties */
transition-property: background-color;
transition-duration: 0.5s;
transition-timing-function: ease;
}
</style>
Cet exemple montre comment créer un bouton simple avec une transition de couleur d’arrière-plan qui s’exécute lorsque le pointeur le survole. La couleur d’arrière-plan passe en douceur du bleu au rouge en 0,5 seconde avec un effet d’atténuation. Vous pouvez voir le plein effet à ce sujet GitHub démo.
Utilisez ces étapes comme base pour explorer des transitions et des animations plus complexes dans vos projets de développement Web. Essayez quelques projets là où vous le pouvez personnaliser les cases à cocher et les boutons radio, apprendre à créer un accordéon simpleet plus.
Meilleures pratiques et conseils pour les débutants
Voici quelques bonnes pratiques et conseils pour vous aider à commencer à travailler avec les transitions CSS.
- Commencez par des transitions simples. Si vous débutez dans les transitions CSS, commencez par des animations simples comme des changements de couleur ou des ajustements d’opacité. Cela vous aidera à comprendre les bases avant d’aborder des transitions plus complexes.
- Comprendre le modèle de boîte. Familiarisez-vous avec le modèle de boîte CSS, qui inclut des propriétés telles que la largeur, la hauteur, le remplissage et la marge. Comprendre le fonctionnement de ces propriétés est crucial lors de l’animation d’éléments.
- Planifiez vos transitions. Avant de mettre en œuvre des transitions, planifiez ce que vous souhaitez réaliser. Esquissez les états de transition, le calendrier et les effets sur papier ou numériquement pour éviter les essais et erreurs inutiles.
- Optimiser pour les performances. Soyez attentif aux performances lorsque vous utilisez des transitions. Évitez d’abuser des transitions complexes, en particulier sur les appareils mobiles, car elles ont un impact sur les temps de chargement et l’expérience utilisateur.
- Pensez à l’accessibilité. Assurez-vous que vos transitions sont accessibles à tous les utilisateurs. Proposez des moyens alternatifs d’accéder au contenu ou aux fonctions qui reposent sur des transitions, en particulier pour les personnes handicapées.
- Utilisez les outils de développement de Chrome. Tirez le meilleur parti des outils de développement de Chrome pour un développement de transition fluide. Utilisez DevTools pour inspecter et modifier les propriétés de transition en temps réel et expérimentez diverses fonctions de synchronisation.
En suivant ces bonnes pratiques et conseils, vous pouvez construire une base solide pour travailler avec les transitions CSS et développer progressivement vos compétences pour créer des expériences Web engageantes et interactives.
Compatibilité entre navigateurs
La compatibilité entre navigateurs est une considération cruciale lorsque vous travaillez avec des transitions CSS pour garantir que vos animations et interactions fonctionnent de manière cohérente sur différents navigateurs Web. Voici quelques bonnes pratiques et conseils pour assurer la compatibilité entre navigateurs avec les transitions CSS :
- Utilisez des préfixes pour les propriétés spécifiques au fournisseur. Différents navigateurs peuvent exiger des préfixes de fournisseur pour des propriétés CSS spécifiques. Par exemple, vous devrez peut-être utiliser -kit Web- pour Safari et Chrome, -moz- pour Firefox, et -o- pour l’Opéra. Incluez toujours ces préfixes lorsque cela est nécessaire pour couvrir un large éventail de navigateurs.
- Testez sur plusieurs navigateurs. Testez régulièrement vos transitions sur différents navigateurs, notamment Chrome, Firefox, Safari, Edge et Opera. Utilisez les outils de développement du navigateur pour identifier et résoudre les problèmes.
- Incluez des styles de secours pour les propriétés animées avec des transitions. Si les transitions ne sont pas prises en charge, ces styles s’appliqueront.
Suivre ces pratiques vous permet de créer des transitions CSS qui fonctionnent de manière fluide et cohérente sur différents navigateurs.
Continuez à vous entraîner avec les transitions CSS
Tenez-vous au courant des dernières tendances en matière de développement Web et des meilleures pratiques en matière de transitions CSS. N’hésitez pas à expérimenter différentes propriétés et valeurs de transition pour obtenir des effets uniques. L’apprentissage implique souvent des essais et des erreurs, alors répétez et ajustez vos transitions au fil du temps.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
