Les formulaires de contact sont un élément crucial des sites Web, permettant aux utilisateurs de vous contacter pour des questions, des commentaires ou des demandes.
Ici, vous apprendrez le processus de création d’un formulaire de contact de base pour votre site Web. De la mise en place du projet à l’ajout de la validation et du style du formulaire, en veillant à ce que vous disposiez d’un formulaire de contact fonctionnel et agréable à la fin.
Mise en place du projet
Avant de commencer à coder, assurez-vous que votre environnement de développement est configuré. Ouvrez votre éditeur de texte préféré ou l’un des environnements de développement intégrés (IDE) recommandés comme Code de Visual Studio ou Texte sublime.
Créez un dossier de projet pour organiser vos fichiers HTML et CSS.
Dans ce dossier, créez des fichiers séparés pour HTML (index.html) et CSS (style.css). Enfin, liez votre fichier CSS dans le dossier de votre document HTML section en utilisant la étiqueter.
Création de la structure HTML
La base de tout formulaire de contact est sa structure HTML. Voici comment créer les éléments HTML nécessaires pour votre formulaire de contact.
<main>
<h1>Welcome to my Form</h1>
<form id="form">
<div class="input__container">
<label for="name">Name</label>
<input type="text" id="name" name="name" required />
</div>
<div class="input__container">
<label for="email">Email</label>
<input type="email" id="email" name="email" required />
</div>
<div class="input__container">
<label for="message">Message</label>
<textarea id="message" name="message" rows="4" required></textarea>
</div>
<button>Submit</button>
</form>
</main>
Le code HTML ci-dessus crée un élément de formulaire et imbrique plusieurs champs de saisie afin de recevoir les entrées de l’utilisateur pour le formulaire de contact.
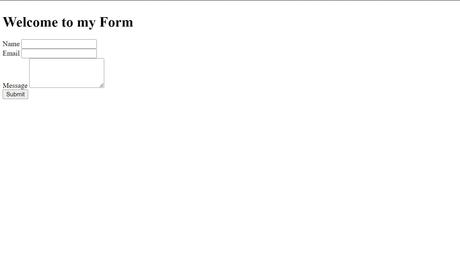
Pour le moment, votre formulaire de contact ressemble à ceci :

Un formulaire de contact attrayant et convivial améliore l’expérience utilisateur globale. Le code CSS ci-dessous utilise les propriétés du modèle flexbox et CSS box telles que le remplissage et la marge pour styliser le formulaire de contact et lui donner une meilleure apparence.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}html {
font-size: 62.5%;
}
body {
font-family: "Mulish", sans-serif;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
main {
width: 40rem;
box-shadow: 2px 3px 5px rgba(0, 0, 0, 0.2);
margin: 0 auto;
height: 45rem;
border-radius: 2rem;
padding: 2rem;
}
h1 {
text-align: center;
font-size: 3rem;
padding: 1rem 2rem;
}
form {
margin: 3rem 0;
display: flex;
flex-direction: column;
row-gap: 2rem;
}
.input__container {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.input__container label { font-size: 1.6rem; }
.input__container input,
textarea {
padding: 1rem 2rem;
border-radius: 5px;
border: 1px solid #555;
resize: none;
}
button {
align-self: flex-start;
padding: 1rem 2rem;
border-radius: 5px;
border: none;
background: #333;
color: #fff;
cursor: pointer;
}
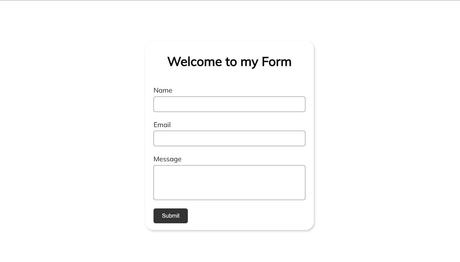
Votre formulaire de contact ressemble désormais à ceci :

Implémentation de la validation de formulaire
Il est primordial de garantir l’exactitude et l’exhaustivité des informations fournies par les utilisateurs. Une approche efficace implique utiliser JavaScript pour la validation de formulaire côté client. Pour commencer, créez une balise de script à la fin de votre fichier HTML et ciblez l’élément de formulaire.
<script>
"use strict";
const form = document.getElementById("form");
</script>
Attachez ensuite un écouteur d’événement au formulaire pour les soumissions par l’utilisateur.
form.addEventListener("submit", function (event) { });
Ensuite, empêchez l’action de rechargement de page par défaut par les formulaires et sélectionnez la valeur dans le champ e-mail.
form.addEventListener("submit", function (event) {
event.preventDefault();
const email = document.getElementById("email").value;
});
Enfin, utilisez des expressions régulières pour tester la validité de l’e-mail de l’utilisateur et afficher un message en fonction de la valeur de l’e-mail.
form.addEventListener("submit", function (event) {
event.preventDefault();
const email = document.getElementById("email").value;
const emailPattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
if (!emailPattern.test(email)) {
alert("Wrong email format");
return;
}
alert("Form submitted successfully");
});
Cette étape aidera à éviter les erreurs courantes et à garantir que l’utilisateur soumet uniquement des données valides.
Aucun projet n’est complet sans des tests approfondis. Afin de vous assurer que votre formulaire fonctionne correctement, saisissez les valeurs nécessaires, soumettez le formulaire et vérifiez qu’il produit les résultats escomptés.
Vous avez créé un formulaire de contact de base pour votre site Web. Vous maîtrisez la configuration du projet, la structure HTML, le style CSS, la validation des formulaires JavaScript et les tests approfondis.
Un formulaire de contact bien conçu améliore l’interaction des utilisateurs, permettant ainsi aux visiteurs de se connecter plus facilement avec vous. N’hésitez pas à personnaliser et à étendre ses fonctionnalités pour répondre à vos besoins spécifiques.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
