CSS vous offre une grande flexibilité pour concevoir des mises en page attrayantes et réactives. Une mise en page de style magazine organise un contenu mixte texte et image dans un format attrayant et accrocheur, ce qui en fait un choix populaire.
CSS Grid vous donne les outils et le contrôle précis dont vous avez besoin pour réaliser cette mise en page, c’est donc une excellente technique à apprendre.
Que sont les mises en page de style magazine ?
Les mises en page de style magazine utilisent une structure de type grille pour organiser le contenu en colonnes et en lignes.
Ils sont parfaits pour afficher différents types de contenu comme des articles, des images et des publicités de manière organisée et attrayante.
Comprendre la grille CSS
CSS Grid est un outil de mise en page robuste qui vous permet positionner des éléments dans un espace bidimensionnelce qui facilite créer des colonnes et des lignes.
Avec ce type de mise en page, deux composants principaux entrent en jeu : le conteneur de grille, chargé de définir la structure de la grille, et les éléments de grille, qui sont les éléments enfants du conteneur.
Voici un exemple simple de la façon dont vous pouvez utiliser CSS Grid pour créer une grille 3×3 :
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}.grid-item {
background-color: #f76a6a;
padding: 20px;
}
Ce code définit un conteneur de grille avec trois colonnes de largeur égale et un espace de 20 px entre les éléments. Voici le résultat :

Configuration de la structure HTML
Pour une mise en page de style magazine, vous aurez besoin d’un document HTML bien structuré. Considérer utiliser des éléments sémantiques pour organiser votre contenu comme
et . Voici un bon point de départ : <body>
<section class="magazine-layout">
<article>
<img src="https://source.unsplash.com/random/?city,night" />
<p>Some Article Title</p>
</article> <article>
<img src="https://source.unsplash.com/random/?city,day" />
<p>Some Article Title</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?animal" />
<p>Some Article Title</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?book" />
<p>Some Article Title</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?food" />
<p>Some Article Title</p>
</article>
</section>
</body>
Définir le conteneur de grille
Pour créer une grille pour votre mise en page de style magazine, ajoutez le code CSS suivant :
.magazine-layout {
height: 100%;
max-width: 130rem;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
padding: 2rem;
}
Ce CSS précise que l’élément conteneur, .mise en page du magazineest un conteneur de grille utilisant la déclaration affichage : grille.
Les propriétés grid-template-columns et grid-template-rows utilisent une combinaison de répéter, ajustement automatiqueet min max. Ceux-ci garantissent que les largeurs de colonnes et les hauteurs de lignes sont au moins 250pxet autant d’éléments que possible rentrent dans chacun.
Placer des éléments de grille
Stylisez maintenant chaque article et son contenu pour créer des éléments attrayants de style miniature :
article {
overflow: hidden;
border-radius: 0.5rem;
position: relative;
color: #fff;
}.article img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
max-height: 400px;
}
.article p {
position: absolute;
bottom: 0;
left: 0;
padding: 2rem;
background: #333333c1;
font-size: 2rem;
border-radius: 0.5rem;
}
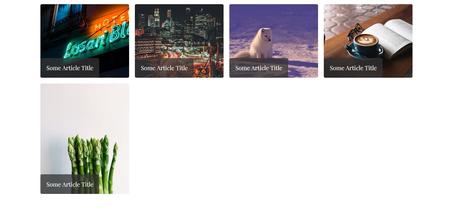
À ce stade, votre page Web devrait ressembler à ceci :

Création de mises en page de style magazine
Pour obtenir un véritable look de style magazine, ajoutez des styles CSS pour couvrir les éléments de l’article dans l’ordre de votre choix :
.article:nth-child(1) {
grid-column: 1 / span 3;
}.article:nth-child(4) {
grid-column: 2 / span 2;
}
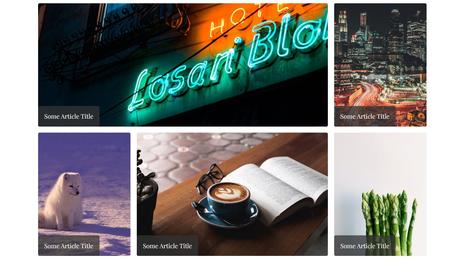
Votre page devrait maintenant ressembler à ceci :

Conception réactive avec grille CSS
L’un des avantages de CSS Grid est sa réactivité inhérente. Tu peux utiliser des requêtes multimédias pour ajuster la mise en page pour différentes tailles d’écran. Par exemple:
@media screen and (max-width: 1100px) {
.article:nth-child(3) {
grid-column: 2 / span 2;
} .article:nth-child(5) {
grid-row: 3 / span 1;
}
}
@media screen and (max-width: 600px) {
.article:nth-child(2),
.article:nth-child(3),
.article:nth-child(4),
.article:nth-child(5) {
grid-column: 1 / span 3;
}
}
Ces requêtes multimédias basculent entre plusieurs définitions de mise en page pour s’adapter au mieux à la taille de l’écran de l’appareil. Votre mise en page finale s’adaptera à différentes tailles :
Transformer vos mises en page avec CSS Grid
CSS Grid est un outil flexible que vous pouvez utiliser pour créer des mises en page de style magazine qui s’adaptent à différentes tailles d’écran. Il vous permet de définir des structures de grille, de placer des éléments et d’ajuster les mises en page.
Expérimentez avec différentes configurations et styles de grille pour obtenir la mise en page parfaite inspirée des magazines pour votre site Web.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
