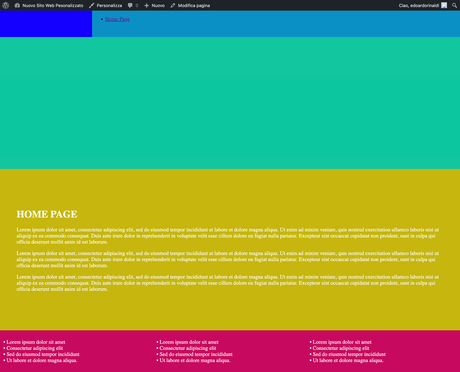
Nella scorsa lezione Nous vous donnons la forme de la page d’accueil de notre site Web en insérant chaque élément qui nous présente sans aucune limite de personnalisation grâce à l’intégration de HTML e CSS. Arrivez à ce point la situation et la suite :

Dans cette position ci, nous nous concentrerons sur le sviluppo del menu de navigation. C’est alors qu’il arrive au moment de créer une nouvelle page pour les collègues à l’intérieur de notre barre de navigation.
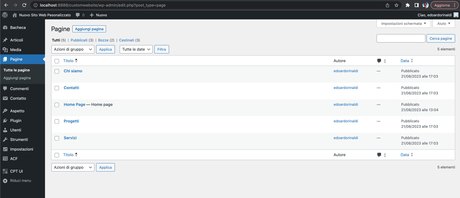
Nous allons ouvrir le tableau de bord WordPress et je raggiungiamo la section “Page”. Nous vous invitons à consulter la page suivante des liens dans notre menu :
- Chi siamo
- Services
- Progetti
- Contact

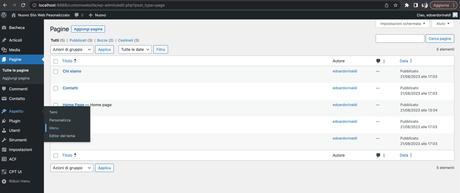
Pour le moment, nous ne nous préoccupons pas d’insérer le contenu à l’intérieur de cette nouvelle page, nous le ferons plus avant dans le détail. Focalisez-vous sur le menu de navigation et appuyez sur la voix “Aspetto > Menu”.

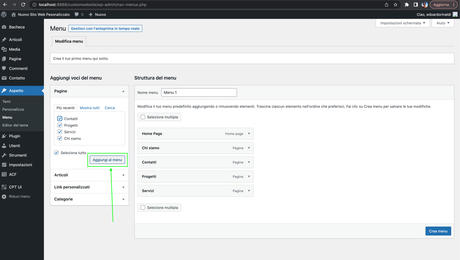
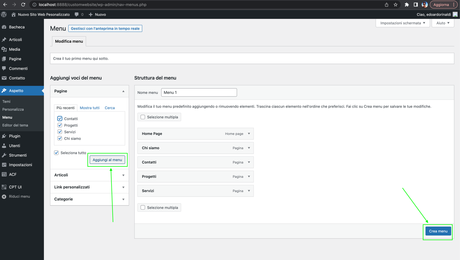
Dans la zone de recherche, vous présenterez toute la page, sélectionnez et ajoutez le menu.

Cliquez successivement sur la voix « Créer un menu » présenté en bas à droite.

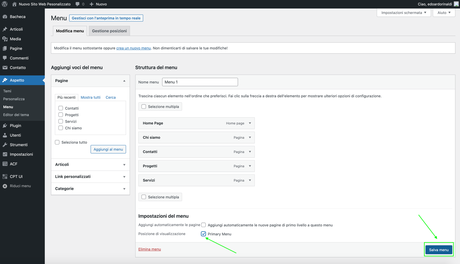
Nous avons donc activé la rubrique « Menu principal » pour définir la position de visualisation et le sélectionner in fine.

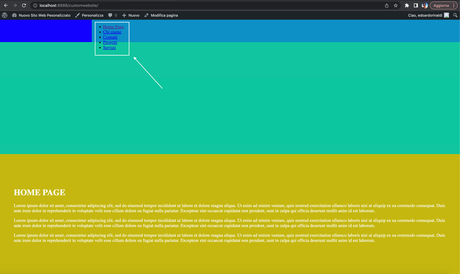
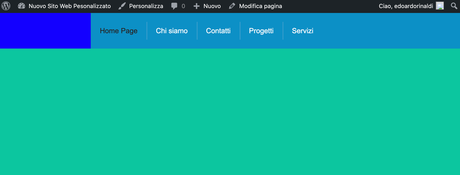
Il est alors possible de modifier le front-end du site Web et de visualiser la page d’accueil dans notre menu.

Maintenant, c’est le moment de personnaliser le menu en détail. J’ouvre le dossier style.css Nous définissons le style de notre menu de navigation.
nav .menu-menu-1-container{
margin: 0 auto;
}
nav ul{
padding: 0px;
}
nav li{
display: inline-block;
margin: 0px 10px;
}
nav li a{
color: #fff;
text-decoration: none;
font-size: 21px;
text-transform: uppercase;
}
nav li.current-menu-item a, nav li a:hover{
text-decoration: underline;
}Nous ajoutons le tag nav viens enchaîner :
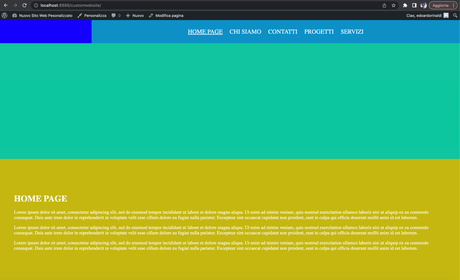
nav{
width: 80%;
height: 80px;
background-color: #0d90c6;
float: left;
display: flex;
align-items: center;
}
Arrivé à ce point, nous pouvons créer le menu dans la version Desktop, mais nous considérons que cela doit être visible en traversant tous les appareils mobiles, comme par exemple un smartphone et une tablette.
Un menu de navigation sensible Il est conçu pour s’adapter et fonctionner de manière efficace sur divers appareils et dimensions de l’écran, comme les PC, les tablettes et les smartphones. L’objectif principal d’un menu de navigation réactif est de garantir une bonne expérience aux utilisateurs sur toute la plate-forme, en permettant aux utilisateurs d’accéder facilement au contenu du site Web indépendamment de la dimension de leur écran.
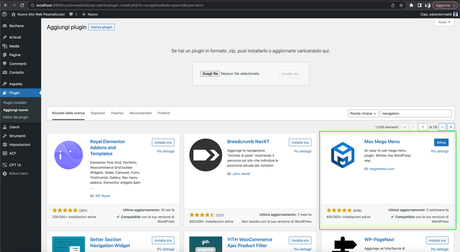
Pour continuer avec la création de notre barre de navigation de type responsive, nous pouvons utiliser un plugin WordPress pour vous. Méga menu maximum. Nous allons donc à l’intérieur de la section dédiée au plugin, nous le cherchons et nous l’installons évidemment.

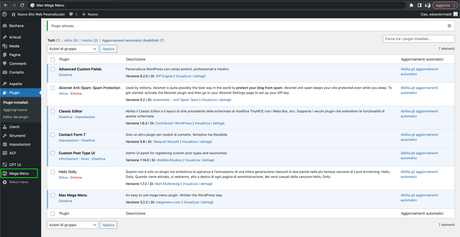
Ce point sera comparé à l’intérieur de la barre latérale avec la voix dédiée au nouveau plugin. Procédez avec l’activation et ouvrez l’imposition du nouveau plugin.

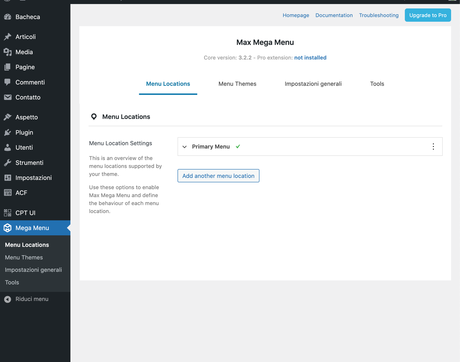
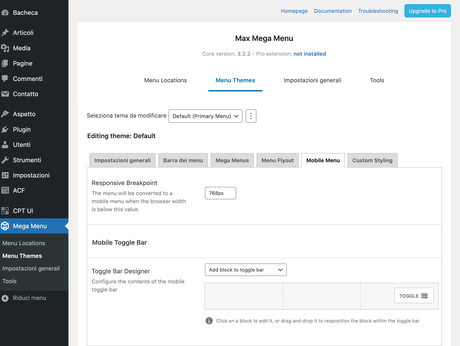
Nous devons d’abord définir la position “Paramètres d’emplacement du menu” à la position “Menu principal”.

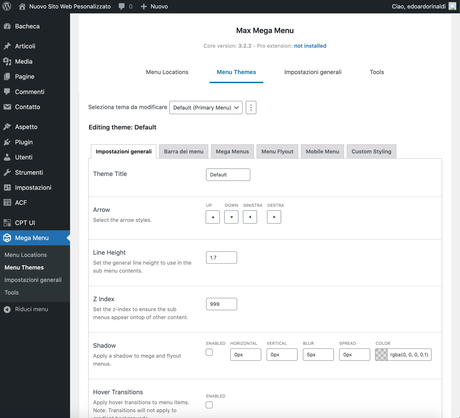
À l’intérieur du deuxième onglet appelé « Thèmes de menu » il est possible de personnaliser l’aspect esthétique du menu en attribuant des couleurs, des ombres et des effets pour rendre le menu de navigation personnalisé.

La liberté de personnalisation à volonté et une certaine stabilité de l’aspect souhaité ne permettent pas de sauvegarder les modifications effectives et de visualiser le résultat sur le front-end simplement en riant sur la page.

Même à l’intérieur des “Thèmes de menu”, il est possible d’effectuer des personnalisations en insérant CSS le code à l’intérieur de l’onglet appelé “Style personnalisé”. Pour cela, après avoir créé un thème personnalisé dans les leçons précédentes, vous pouvez insérer notre code directement à l’intérieur du fichier. style.css del dossier principal.

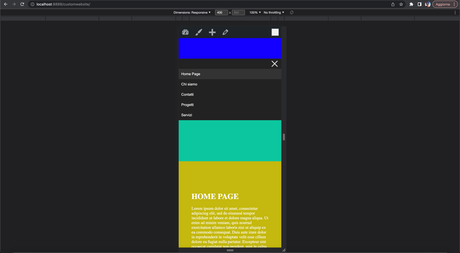
Une autre fonction très pratique et utile du plugin Max Mega Menu est la possibilité de personnaliser le menu également pour vérifier la version mobile au milieu du “Tab Mobile Menu”.

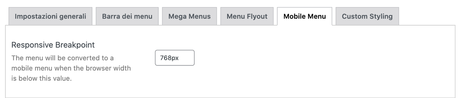
À l’intérieur de la première imposition, il est possible de stabiliser les dimensions de l’écran si vous activez la version mobile.

Il est possible de définir également la position de l’icône d’ouverture (Hamburger) du menu, la couleur, l’alternative et d’autres étiquettes.

Nous avons toujours la possibilité d’imposer le style dans la prochaine position pour rendre notre site Web moderne et esthétiquement attrayant. Pour l’instant, la dernière fonction relative au menu qui est analysé est la gestion du sous-menu et des sous-menus.
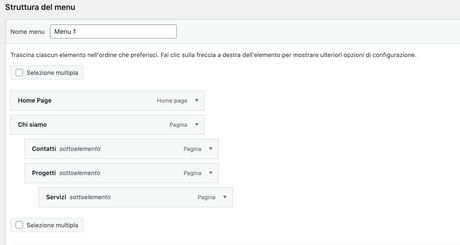
Nous nous trouvons également à l’intérieur de “Aspetto > Menu” du tableau de bord de WordPress et nous nous retrouvons à l’intérieur des voix sous l’autre, et nous pouvons automatiquement accéder au sous-menu.

Grâce au Max Mega Menu, vous pourrez visualiser automatiquement le fonctionnement de cette application.

En revanche, grâce à WordPress, il est possible de faciliter la création et le développement de nos projets et tout cela et il est possible d’intégrer HTML et CSS pour continuer la personnalisation. Nous allons probablement travailler sur l’aspect esthétique du site et voir comment l’empire des spazi vuoti obtenait un résultat final toujours plus professionnel.
Vous pouvez améliorer votre argument en insérant votre e-mail dans la boîte ci-dessous :
Compiler le formulaire de présentation en accord avec la réception des informations relatives aux services que vous avez à la page présente avec les sens de celui-ci.informations sur la confidentialité.
to www.html.it
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
