Les animations CSS, réalisées correctement, peuvent élever votre site à un autre niveau. Mais créer ces animations peut être délicat sans outils permettant un contrôle précis de celles-ci. Et s’il existait un moyen de voir exactement ce qui se passe à chaque étape de votre animation ?
La fonctionnalité DevTools de Google Chrome et Firefox offre la possibilité d’inspecter vos animations. Apprenez à utiliser cette fonctionnalité pour améliorer vos propres animations et procéder à la rétro-ingénierie de vos animations préférées sur le Web.
Les DevTools de Chrome sont un excellent moyen de déboguer tous les aspects de votre CSS, et bien plus encore. Commencez par cet exemple simple pour comprendre comment vous pouvez l’utiliser pour inspecter des animations.
Définir des animations avec HTML et CSS
Le code HTML suivant restitue une page avec deux éléments : a
et un . La page importe également un fichier CSS nommé style.css: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="box"></div>
<button>Test Button</button>
</body>
</html>
Pour styliser les deux éléments, créez un style.css fichier dans le même dossier que le HTML et ajoutez ce qui suit :
#box {
background: red;
height: 400px;
width: 400px;
margin-bottom: 1rem;
animation: rotateAndChangeColor 1000ms ease-in-out;
}button {
font-size: larger;
background-color: white;
border: 1px solid black;
padding: 0.5em 1em;
color: black;
height: 80px;
width: 300px;
border-radius: 0.5em;
transition: background-color 100ms ease-in-out, color 100ms ease-in-out;
cursor: pointer;
}
button:hover {
background-color: black;
color: white;
}
@keyframes rotateAndChangeColor {
0% {
rotate: 0deg;
background: red;
}
10% {
background: green;
}
40% {
background: blue;
}
70% {
background: yellow;
}
100% {
rotate: 360deg;
background: red;
}
}
Ces styles créent deux composants :
- Une simple boîte qui tourne et change de couleur lorsque la page se charge.
- Un bouton qui change sa couleur d’arrière-plan lorsque vous le survolez.

Notez que la case rouge s’anime à l’aide du Directive CSS @keyframe, tandis que le bouton utilise une transition. Cela vous permet de comparer les deux approches à l’aide des DevTools du navigateur.
Inspecter les animations à l’aide de DevTools
Pour accéder au Animations onglet dans Chrome DevTools :
- Cliquez avec le bouton droit sur votre page pour afficher le menu contextuel.
- Cliquez sur Inspecter.
- Cliquez sur les triples points dans le coin supérieur droit.
- Aller vers Plus d’outils > Animations.
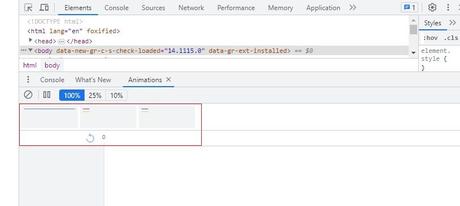
Cela ouvrira le tiroir d’animation dans la section inférieure.
Toutes les animations qui se produisent sur votre page apparaîtront ici. Si vous actualisez votre page et survolez le bouton, les animations apparaîtront sous l’onglet animations.

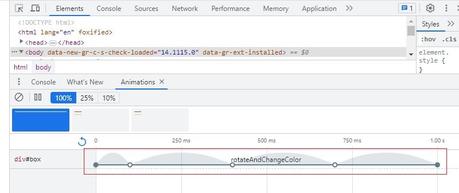
Le vrai pouvoir entre en jeu lorsque vous cliquez sur l’une de ces animations. Par exemple, si vous cliquez sur l’animation de la boîte, vous verrez que le navigateur présente les images clés comme suit :

Les DevTools affichent toutes les animations relatives à l’élément que vous sélectionnez. Puisqu’il n’y a qu’une seule animation définie pour la boîte rouge…rotationEtChangeCouleur– vous verrez juste ses détails.
Vous pouvez faire glisser la ligne vers la gauche pour rendre l’animation beaucoup plus rapide ou la faire glisser vers la droite pour ralentir l’animation. Vous pouvez également suspendre l’animation à certains moments en basculant les icônes de pause et de lecture. Les pourcentages en haut vous permettent de lire l’animation respectivement à un quart de sa vitesse normale et à un dixième de sa vitesse.
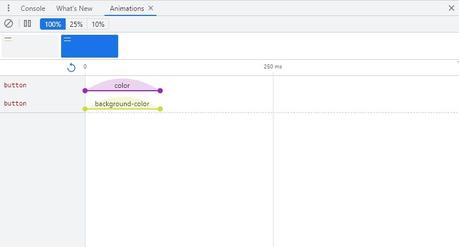
Lorsque vous inspectez la transition du bouton, DevTools affichera les propriétés individuelles de la transition : la couleur et la couleur d’arrière-plan.

Cet outil vous permet de manipuler votre animation pour voir exactement comment elle fonctionne. Vous pouvez l’utiliser pour dépanner votre site Web s’il y a des problèmes.
Exemples d’animations avancées
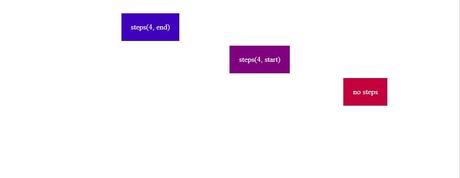
Commencez par remplacer le balisage dans votre HTML balise avec le balisage suivant :
<div class="move-me move-me-1">steps(4, end)</div>
<br />
<div class="move-me move-me-2">steps(4, start)</div>
<br />
<div class="move-me move-me-3">no steps</div>
Remplacez ensuite tous les styles de votre style.css fichier avec ceci :
.move-me {
display: inline-block;
padding: 20px;
color: white;
position: relative;
margin: 0 0 10px 0;
}.move-me-1 {
animation: move-in-steps 8s steps(4, end) infinite;
}
.move-me-2 {
animation: move-in-steps 8s steps(4, start) infinite;
}
.move-me-3 {
animation: move-in-steps 8s infinite;
}
body {
padding: 20px;
}
@keyframes move-in-steps {
0% {
left: 0;
background: blue;
}
100% {
left: 100%;
background: red;
}
}
Tous les
les éléments ont le étapes de déplacement animation qui leur est appliquée, qui modifie la position et la couleur d’arrière-plan. En plus de cela, chaque case a une animation différente pour contrôler le nombre d’étapes qu’elle effectuera.Tandis que la troisième case glisse régulièrement vers la droite, les deux premières se déplaceront de deux pas à la fois jusqu’à ce qu’elles atteignent toutes la fin de l’écran (la deuxième case commençant avant la première case).

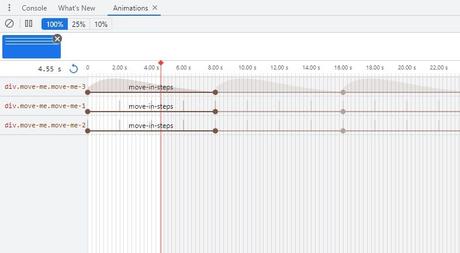
Si vous ouvrez le Animations dans DevTools et rafraîchissez la page, vous retrouverez toutes les informations relatives à ces animations :

Il y a plusieurs éléments qui s’animent tous sur la même période. Dans ce scénario, la couleur d’arrière-plan et la position de la boîte s’animent en même temps pour les trois boîtes.
Une autre chose à noter concerne les nœuds sur chaque ligne d’animation. Lorsqu’une animation se produit un nombre infini de fois, les nœuds indiquent où commence et se termine chaque répétition dans l’animation.
Les nœuds vides sont essentiellement les images clés de votre animation, tandis que les nœuds pleins et colorés représentent le début et la fin de l’animation. Vous aurez des nœuds de couleur sombre à chaque fois que votre animation recommence.
Enfin, vous pouvez modifier les animations à l’aide des DevTools, comme vous le pouvez avec n’importe quelle propriété CSS. Toutes les modifications que vous apportez à l’aide de l’interface utilisateur d’animation apparaîtront dans les styles en ligne sous le modes onglet, et vice versa. Cela vous permet d’apporter des modifications, de les tester et de les copier dans votre projet réel.
La fonctionnalité DevTools de Google Chrome est un outil formidable pour déboguer votre CSS, y compris les animations. Il fournit une vue détaillée de chaque transition et animation sur votre page, afin que vous puissiez voir exactement ce qui se passe à chaque étape.
En tant que développeur Web, vous devez être familier avec la fonction DevTools de votre navigateur, ou son équivalent.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
