Flourish est l’un des outils de visualisation de données les plus puissants du marché. Il aide les analystes et les créateurs de contenu à produire des visualisations efficaces pour tous les appareils. Et puisque Flourish s’exécute dans votre navigateur, vous n’avez pas besoin d’un ordinateur portable gonflé pour utiliser Flourish ; un bon Chromebook aura plus qu’assez de peps dans sa démarche. C’est aussi un outil qui, comme Localiser Google, est extrêmement utile pour les journalistes. Cependant, toutes les fonctionnalités de l’outil ne sont pas immédiatement apparentes au premier coup d’œil. Voici donc une liste de trucs et astuces pour vous aider à tirer le meilleur parti de cet outil polyvalent.
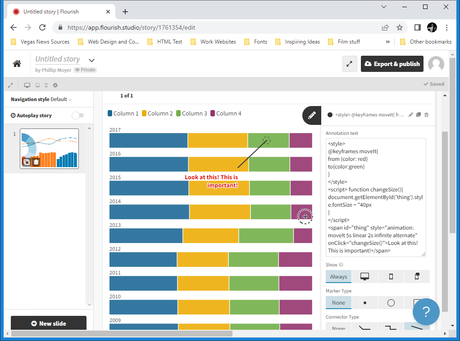
VIDÉO ANDROIDPOLICE DU JOUR1. Utilisez les annotations pour vous concentrer sur des données spécifiques
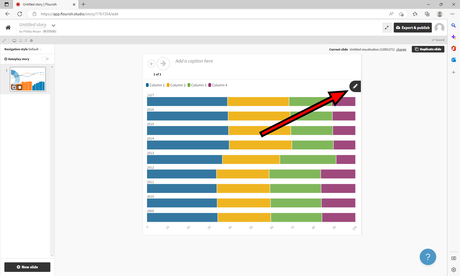
Flourish peut étiqueter automatiquement vos visualisations en fonction des étiquettes existantes dans vos données. Cependant, cela ne raconte pas toujours toute l’histoire que vous essayez de faire passer. Utilisez l’outil d’annotations de Flourish pour marquer, étiqueter et relier les points de votre visualisation que vous souhaitez mettre en évidence ou expliquer.
Des annotations peuvent être trouvées lors de la création d’un récit à l’aide d’un modèle de ligne, de barre, de secteur, de dispersion ou de carte 3D. Suivez ces étapes:
- Lors de la modification d’un modèle de ligne, de barre, de dispersion ou de carte 3D, cliquez sur Créer une histoire.
- Clique le crayon icône sur le côté droit de la visualisation.

- Cliquez n’importe où sur la visualisation pour créer une nouvelle annotation.
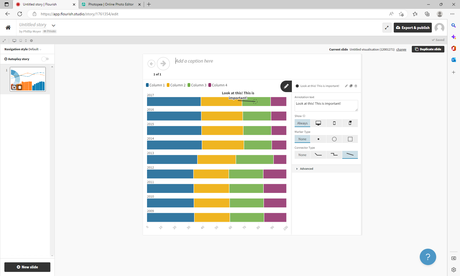
- Modifiez le texte pour créer l’annotation.
- Cliquez et faites glisser le texte pour ajuster son emplacement tout en gardant le même point focal pour l’annotation.

Les options avancées permettent de plus grandes options de personnalisation, y compris le type de marqueur, le type de connecteur, etc. Vous pouvez modifier le style de chaque annotation et choisir de l’afficher sur des tailles d’écran individuelles.
2. Utilisez la fenêtre d’affichage ou les paramètres de projection pour localiser les modèles de carte
Flourish propose plusieurs modèles de carte utiles pour les visualisations géographiques. Cependant, la plupart de ces modèles ont une large portée, montrant des choses à l’échelle nationale, continentale ou mondiale. Cela peut être frustrant si vous souhaitez visualiser quelque chose qui se concentre sur une région plus petite.
Les modèles de carte globale peuvent être ajustés pour se concentrer sur les zones locales. En modifiant les paramètres de fenêtre d’affichage et de zoom d’un modèle (ou ses paramètres de projection si vous utilisez une carte de projection), tout modèle de carte peut être personnalisé pour présenter une zone locale, en ignorant la carte plus large pour laquelle le modèle a été conçu.
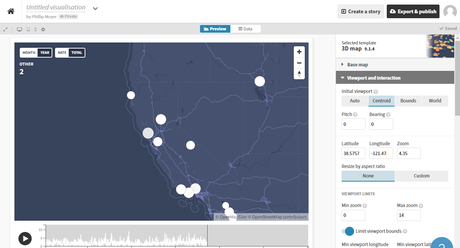
Voici comment y parvenir sur une carte qui utilise des fenêtres :
- Créez ou ouvrez un modèle de carte.
- Dans le menu de droite, sélectionnez Fenêtre d’affichage et interaction.
- En dessous de Fenêtre d’affichage initialesélectionner Centroïde.
- Entrez la longitude et la latitude sur lesquelles vous souhaitez centrer votre carte.
- Augmenter le zoom jusqu’à ce qu’il n’affiche que la partie de la carte que vous souhaitez voir.

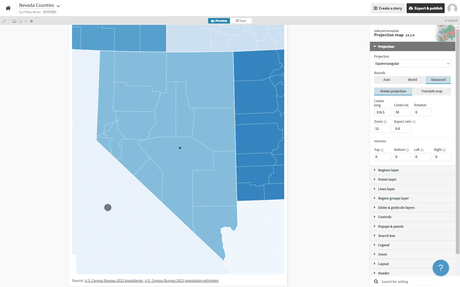
Voici comment obtenir le même effet sur une carte de projection :
- Créez ou ouvrez un modèle de carte.
- Sélectionner Projection dans le menu de droite.
- Choisissez une projection qui vous permet de sélectionner les limites d’une carte. Toutes les projections à part Albers USA et Spain Composite le permettent.
- En dessous de Bornessélectionner Avancé.
- Sélectionner Faire pivoter la projection.
- Entrez la longitude et la latitude sur lesquelles vous souhaitez centrer votre carte.
- Augmenter le zoom jusqu’à ce qu’il n’affiche que la partie de la carte que vous souhaitez voir.

Votre carte affiche désormais uniquement la partie du monde sur laquelle vous souhaitez que votre visualisation se concentre.
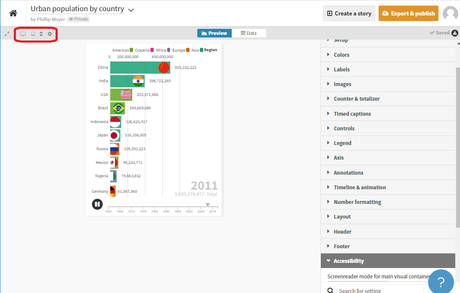
3. Vérifiez l’apparence de vos visualisations sur plusieurs tailles d’écran
Le design réactif est le nom du jeu. Pour vous aider, Flourish ajuste automatiquement vos visualisations en fonction de la taille de l’écran. Cela ne signifie pas pour autant que chaque visualisation sera immédiatement belle.
Flourish dispose d’outils qui vous permettent de vérifier l’apparence de vos données sur plusieurs tailles d’écran. Sur l’écran d’aperçu, vous pouvez prévisualiser l’apparence de vos données sur votre écran actuel, une tablette typique et un téléphone mobile typique.
- Ouvrez la visualisation que vous souhaitez prévisualiser.
- Dans la section de prévisualisation, recherchez les icônes dans le coin supérieur gauche.
- Clique le bureau, tablette, ou téléphone mobile icône pour prévisualiser votre visualisation sur cet appareil.
- Pour tester une taille d’écran personnalisée, cliquez sur le équipement. Ensuite, entrez la taille personnalisée.

Si votre visualisation ne fonctionne pas sur un ou plusieurs appareils, ajustez la taille, l’apparence et la disposition des éléments à l’aide du menu de droite. Expérimentez avec les paramètres pour trouver un look qui correspond à vos préférences.
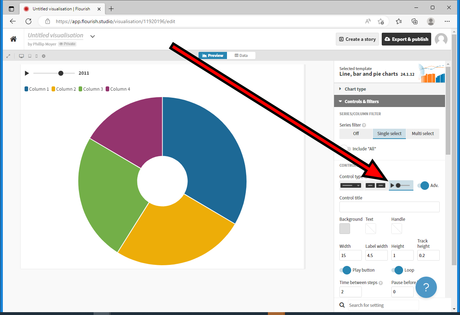
4. Ajoutez des curseurs temporels pour animer les visualisations
Flourish propose des visualisations qui s’animent par défaut, telles que les courses de graphiques, qui montrent l’évolution des données sur de longues périodes. Ce ne sont pas les seuls types de graphiques qui peuvent montrer les changements au fil du temps.
La fonction de curseur temporel de Flourish peut être ajoutée à de nombreux types de visualisations, notamment les nuages de points, les cartes, les graphiques linéaires, les graphiques à barres et les graphiques à secteurs.
- Lors de la modification d’un graphique, sélectionnez commandes et filtres.
- En dessous de filtre sériechoisir Sélection unique.
- En dessous de type de contrôlesélectionnez le Tableau de temps icône.

En règle générale, lorsque vous avez des données qui montrent des changements au fil du temps, ajoutez un curseur temporel pour visualiser ce changement à l’aide d’une animation. Vous pouvez choisir la vitesse à laquelle vous souhaitez que le graphique s’anime et le type de contrôle que les spectateurs ont sur les animations.
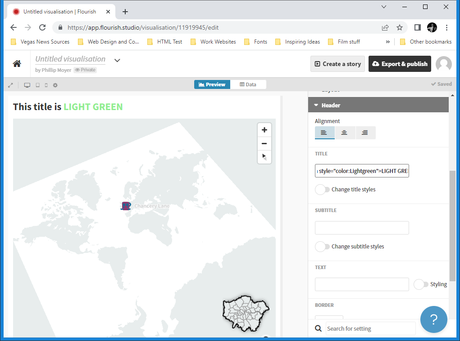
5. Utilisez un code personnalisé pour déverrouiller encore plus le potentiel de Flourish
L’un des principaux arguments de vente de Flourish est que vous n’avez pas besoin de connaître de langage de codage ou de balisage pour créer un graphique efficace. Cependant, savoir coder déverrouille une facette inédite du potentiel de Flourish, mais cela ne fait pas toujours l’affaire. Vous aurez peut-être besoin d’un contrôle plus précis sur vos graphiques que ne le permettent les options existantes. Selon ce que vous espérez accomplir, la compatibilité de Flourish avec HTML5 peut vous donner les résultats dont vous avez besoin.
Vous pouvez ajouter du code à un en-tête ou à un pied de page en procédant comme suit :
- Créez ou ouvrez une visualisation existante.
- Dans la colonne de droite, sélectionnez le Entête ou Bas de page menu.
- Choisissez une zone de texte dans le Titre, Sous-titreou Texte champ.
- Entrez le code HTML, CSS ou JavaScript que vous souhaitez utiliser.

Les zones de texte vous permettent d’insérer un code personnalisé similaire à la façon dont vous l’ajoutez à un document HTML. Le code peut être en ligne ou dans des balises individuelles. Cela vous donne une gamme d’options puissantes. Vous pouvez apporter des modifications aussi simples que la modification de la couleur du texte ou aussi radicales que l’ajout de déclencheurs d’événements et d’animations personnalisées. Vous pouvez également ajouter du code à une annotation ou à une fenêtre contextuelle de la même manière.

Plus de façons de créer des cartes
Les capacités de cartographie de Flourish sont robustes et seuls quelques meilleurs outils peuvent être utilisés pour afficher les données géographiquement. Néanmoins, vous aurez peut-être besoin d’un outil plus spécialisé pour la création de cartes. Google Maps est l’application parfaite pour de nombreuses utilisations liées à la carte. Pour plus d’informations, consultez notre liste de trucs et astuces pour Google Maps.
— to news.google.com
