
L’événement pour développeurs WWDC d’Apple est en cours cette semaine, avec la présentation en avant-première de nouvelles fonctionnalités pour le navigateur Web Safari. Safari 16 arrivera aux côtés de macOS Ventura à la fin de cette année, ainsi que sur iOS et iPadOS, dans l’espoir qu’il arrivera sur les appareils Apple pris en charge au début de 2023.
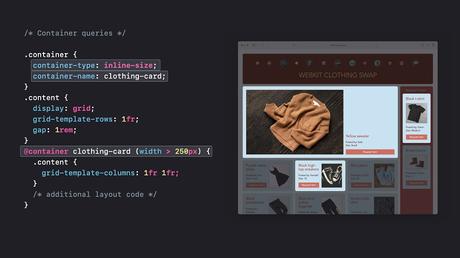
 Requêtes de conteneur dans Safari 16
Requêtes de conteneur dans Safari 16
Une grande caractéristique est Poussée Web, qui implémente la norme W3C pour l’API Push, y compris des ajouts à l’API Service Worker et à l’API Notifications. L’API Push permet à un site d’envoyer des notifications aux utilisateurs même s’il n’est pas ouvert dans le navigateur. “Si vous avez codé votre application selon les normes Web, vous n’aurez pas besoin d’apporter de modifications pour la faire fonctionner dans Safari”, a déclaré Brady Eidson d’Apple, ingénieur WebKit, dans un vidéo présentation de la fonctionnalité.
Eidson souligne que les développeurs doivent utiliser la détection de fonctionnalités plutôt que la détection de navigateur afin d’écrire du code maintenant pour les clients qui le prennent déjà en charge, et le faire fonctionner dans Safari dès que la mise à jour est déployée. Aucun compte de développeur Apple n’est requis, même s’il dépend d’un service géré par Apple accessible depuis *.push.apple.com. Apple applique également une règle selon laquelle l’autorisation de demander puis d’autoriser les notifications nécessite un geste de l’utilisateur tel qu’un clic ou un clic de souris et ne peut pas être effectuée entièrement via un script.
Une autre mise à jour majeure concerne les requêtes de conteneur. Le concept ici est simple. Une requête multimédia CSS permet aux concepteurs de modifier la mise en page en fonction de la taille de la page Web, tandis qu’une requête de conteneur fait la même chose en fonction de la taille d’un conteneur tel qu’un élément div. Le résultat est à la fois un code simplifié pour les scénarios courants dans les mises en page réactives et la possibilité de créer des composants réactifs réutilisables qui peuvent être déposés dans différentes pages Web. “Je ne peux pas attendre ça. Je déteste avoir à faire des maths/calculs basés sur la hauteur/largeur de la fenêtre pour décider comment un conteneur doit se comporter à différentes tailles », a dit un développeur.

L’entreprise a tenu à souligner le rythme du changement avec Safari et WebKit (le moteur sur lequel Safari est construit). Parmi les autres fonctionnalités récentes, citons l’élément de dialogue, le chargement différé des images, les calques CSS et les palettes de couleurs de police. Outre les requêtes Web Push et Container, Safari 16 ajoute une sous-grille pour les grilles CSS avancées, un chemin de décalage CSS pour des effets d’animation améliorés et des travailleurs partagés pour l’exécution de JavaScript en arrière-plan partagé entre les onglets ouverts à partir du même domaine. WebAssembly aura désormais accès à jusqu’à 4 Go de mémoire. Des améliorations ont également été apportées à l’outil de débogage Web Inspector, avec un nouvel inspecteur Flexbox et la prise en charge des extensions de développeur.
Dans le passé, Apple a été accusé de retenir le Web afin de promouvoir des applications natives fournies via l’App Store et soumises à de lourdes commissions lorsque les paiements sont effectués. “Safari a toujours pris du retard sur les navigateurs concurrents en ce qui concerne la prise en charge des API et des fonctionnalités Web modernes, ce qui présente des défis considérables pour les développeurs souhaitant créer des produits qui fonctionnent de manière cohérente sur tous les principaux navigateurs”, s’est plaint distributeur Perry Sun l’année dernière.
Une plainte courante est qu’Apple n’autorise aucun moteur de navigateur autre que le WebKit de Safari sur ses systèmes d’exploitation mobiles, ce qui limite les capacités des applications Web progressives et empêche les autres navigateurs d’entrer pleinement en concurrence, une question qui peut être la objet de réglementation comme la future loi sur les marchés numériques de l’UE.
Alors qu’Apple continue de rattraper Chromium/Chrome de Google et Firefox de Mozilla en termes de technologie Web, l’énergie qu’il met dans Safari montre que l’écart se rétrécit et est probablement influencé par une pression réglementaire potentielle. Les requêtes de conteneur, par exemple, sont toujours en cours de développement en Chrome. Apple est également mieux placé pour défendre la vie privée et l’expérience utilisateur au-dessus des exigences des spécialistes du marketing et des annonceurs que ses concurrents, puisque son modèle économique n’en dépend pas.
— to devclass.com
