 Niveau alchimiste
Niveau alchimiste
La perspective est un excellent moyen d'appuyer des données en privilégiant leur mise en valeur dans l'espace. L'arrière-plan se fait alors discret, et devient un simple élément de contexte.
Inkscape 0.46 sous Ubuntu Gutsy Gibbon
Dans un premier exercice sur la cartographie, et en introduction aux courbes de Bézier, nous avons vu comment créer une carte basique: représentation réaliste et espace plane. Dans ce nouvel exercice, il s'agit de privilégier les données par une représentation en perspective.

Justification de la perspective
1-La perspective facilite la comparaison entre données. Donc autant qu'elles soient nombreuses. Dans les cas limités à deux ou trois valeurs, la perspective sera beaucoup moins pertinente, ou du moins peut facilement être remplacée par un autre espace de représentation plus efficace.
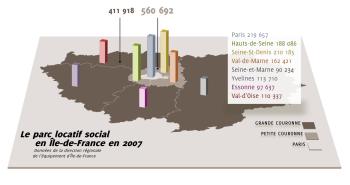
Dans le cas présent, le document qui servira de référence est disponible sur le site du ministère de l'équipement: il s'agit du parc locatif social d'Île-de-France.
2-La perspective est aussi une façon de donner aux données une échelle humaine. Notre vision en trois dimensions est davantage habituée à des angles horizontaux légers qu'à des aplombs à 90° en deux dimensions.
C'est pourquoi il sera judicieux de pousser la perspective assez loin (inférieure à 45°), comme un surplomb depuis le sommet d'une colline. La contrainte est qu'il faut que la carte qui sert de contexte reste identifiable.
3-La perspective apporte du dynamisme à vos données, leur imprime une poussée qui saute aux yeux et donne envie de s'attarder sur le graphique.
Cette poussée n'est pas égale et varie selon la position du spectateur face à l'objet en relief. L'extrusion devra aussi en tenir compte.

Création de la carte
Si vous avez bien suivi l'exercice de création d'une carte du Japon, les courbes de Bézier n'ont plus de secret pour vous. Sinon, prenez le temps de le reprendre.
Ici, la difficulté de création de la carte se trouve dans la juxtaposition des formes entre elles. Difficile de reprendre un tracé frontalier à deux départements avec exactitude! D'autant que l'imprécision n'a pas sa place dans ce genre de travaux. Les options de chemin vous nous être d'un grand secours.
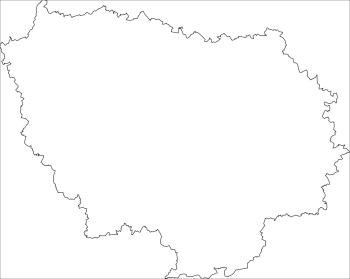
En premier lieu, utilisez une carte (p. ex. bitmap) comme modèle pour créer le contour général de l'Île de France.

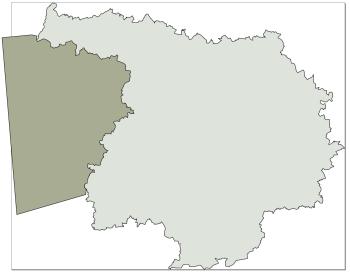
Créez ensuite votre premier département en respectant les frontières intérieures à l'ïle-de-France, mais en schématisant la partie extérieure à la région. De simples lignes droites suffiront.

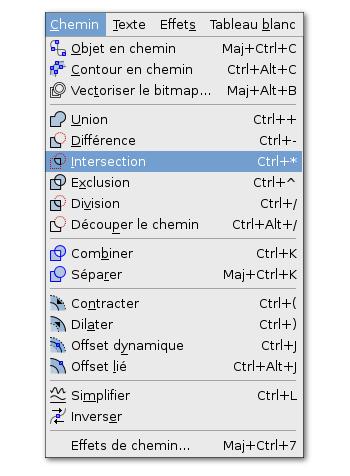
Copiez ensuite l'Île-de-France, puis sélectionnez vos deux premières formes (le département dans sa région) et appliquez l'action Chemin > Intersection.

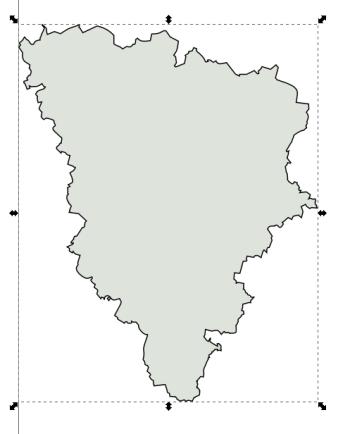
Seul vous reste le département, dont les contours extérieurs correspondent désormais à ceux de l'ïle-de-France.

Ne reste plus qu'à coller sur place (Edition > Coller sur place) votre précédent contour de l'ïle-de-France, et à le passer à l'arrière-plan (Objet > Descendre à l'arrière-plan): les deux tracés se superposent à la perfection.

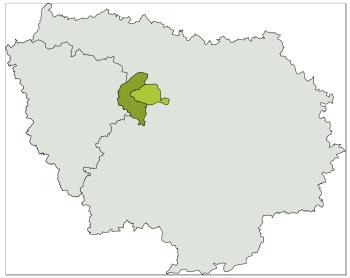
Autre exemple, avec l'exclusion: créez les contours de Paris et d'un département limitrophe.

Passez l'objet Paris au premier plan (Objet > Monter), puis copiez-le. Sélectionnez Paris et son département limitrophe, et appliquez Chemin > Exclusion.

Collez Paris sur place.

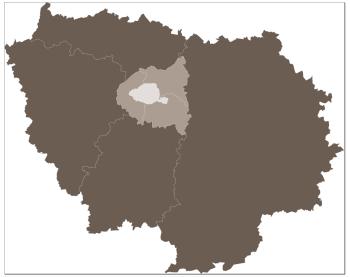
Répétez l'opération jusqu'à avoir tous les départements circonscrits dans la région Île-de-France. Attention de ne pas en oublier un! Avec tous ces tracés qui se superposent, c'est très facile d'en laisser un de côté. Vous pouvez isoler le contour de la région sur un calque masqué (ça peut toujours servir), et appliquer un léger contour blanc aux départements. Choisissez un camaïeu de trois déclinaisons pour Paris, la Petite Couronne et la Grande Couronne.


Mise en place de la perspective
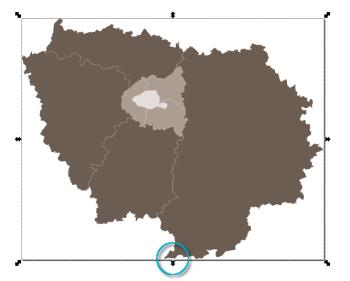
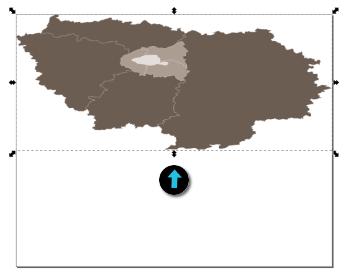
Groupez les départements de votre toute nouvelle région (Objet > Grouper après les avoir sélectionnés), puis à l'aide de la flèche de redimensionnement inférieure, réduisez la hauteur de l'ensemble.


Ajustez pour obtenir une perspective qui corresponde, comme on l'a dit plus haut, à un surplomb depuis une colline, puis positionnez le tout.

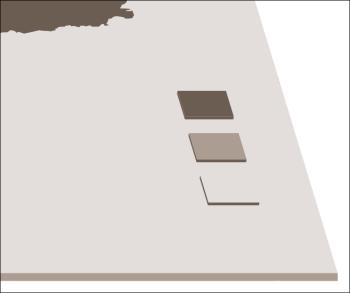
Créez ensuite un plan incliné qui correspond à cette vue.

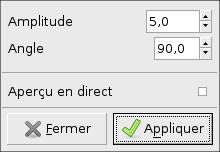
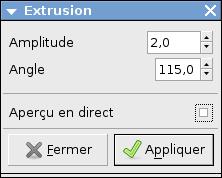
Extrudez ensuite ce plan à l'aide de la commande Effets > Générés à partir du chemin > Extrusion et avec les valeurs suivantes:

Faites le ménage! Seul le rectangle de la face avant est utile, supprimez donc les autres. Utilisez une couleur foncée pour cette face avant, et passez le plan et sa face à l'arrière-plan.


L'échelle des données
Pour représenter des données, il vous faut choisir une échelle qui va permettre de les distinguer clairement. Les différences entre valeurs doivent être perceptibles même en l'absence de données écrites.
Pour cette carte, nous allons utiliser des parallélépipèdes verticaux: ce sont des objets faciles à créer et qui se repèrent très bien. En plus, le parallèle avec les logements sociaux est (malheureusement) on ne peut plus limpide.
Pour créer une échelle avec des rectangles, c'est très simple, et Inkscape propose une fonction idéale. A l'écart de votre canevas, créez un premier rectangle de 15 pixels de large et 50 de haut. Ces 50 de hauteur seront convertis en 100 000 logements (vous pouvez affiner en créant un rectangle de 25 pour 50 000 logements).

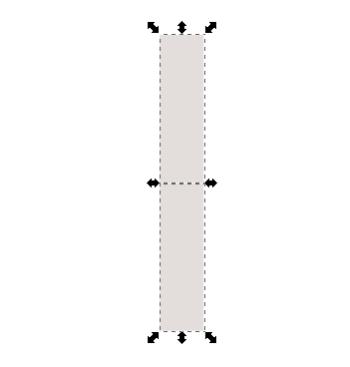
Dupliquez ce rectangle (Edition > Dupliquer), et déplacez-le vers le haut ou vers le bas de 50 pixels, de façon à obtenir deux rectangles en formant un seul de 100 pixels.

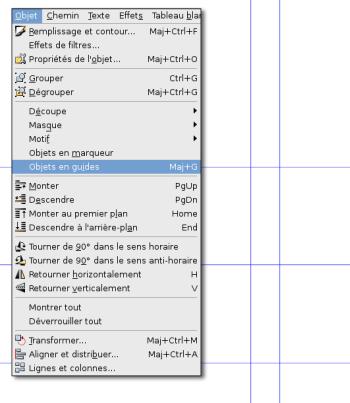
Sélectionnez ensuite vos deux rectangles, et utilisez la commande Objets > Objets en guides.
Cela crée instantanément un modèle à l'échelle voulue pour vos parallélépipèdes.


Les données
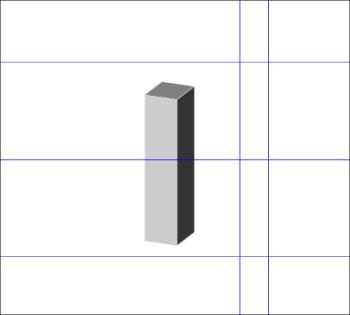
Pour représenter les données, nous allons nous appuyer sur l'outil de boîte 3D. Munissez-vous de lui, et créez un premier parallélépipède au niveau de vos repères.

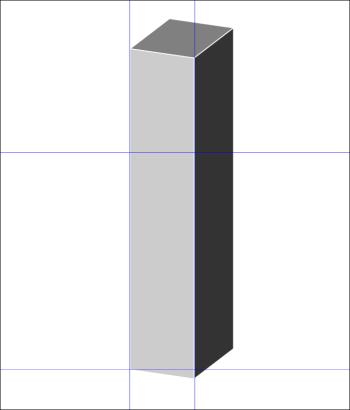
Toujours à l'aide de l'outil Boîte 3D, positionnez votre parallélépipède dans vos repères, puis adaptez son échelle à la largeur voulue.

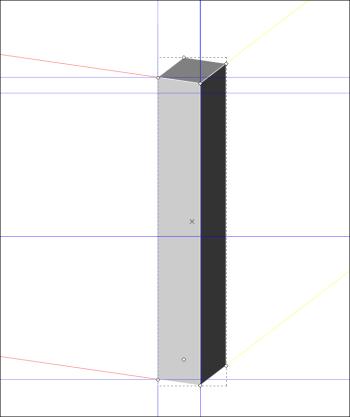
A présent, étirez verticalement une copie de votre parallélépipède de façon à correspondre à chaque donnée fournie par le document de référence. Trois conseils:
- - n'hésitez pas à disposer d'autres repères temporaires entre les extrémités de votre modèle;
- - n'utilisez que l'outil Boîte 3D pour ajuster votre forme, et en aucun cas l'outil de sélection par défaut, sous peine de fausser la perspective initiale;
- utilisez la touche Ctrl pour contraindre l'axe de déformation.

Appliquez à chacune des formes ainsi copiées un camaïeu de votre choix, et positionnez-les sur votre carte.


La légende
La création de la légende se fera en plusieurs étapes. Commencez par créer 3 rectangles avec les couleurs de remplissage respectives des trois zones de l'ïle-de-France, puis appliquez-leur une perspective parallèle au bord de l'image. Enfin, extrudez-les avec ces valeurs:

Ajoutez un degré de réalisme à votre perspective: plus les formes sont proches de vous, plus elles prennent de la place dans votre champ de vision. Si vous déclinez votre légende verticalement, grossissez légèrement les formes les plus basses. En voici un exemple:

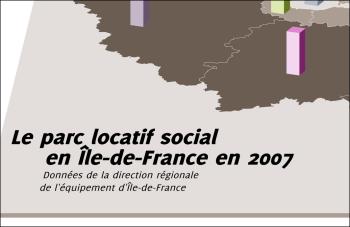
Ajoutez votre texte sans lui appliquer de perspective. Sa verticalité lui donne déjà une perspective presque perpendiculaire au plan.

Ensuite, dupliquez et vectorisez ces textes, appliquez-leur une couleur marron foncé et réduisez-les en hauteur. Ajustez le décalage comme suit au besoin:

Disposez-les derrière votre texte puis floutez-les.

A l'opposé, inscrivez le titre de la carte, et en plus petit la source de vos données. Faites adopter une perspective à vos textes.

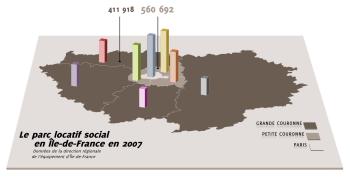
Les valeurs représentées pour le moment ne couvrent que les départements. Rien n'est mentionné pour les valeurs plus générales de la Grande et la Petite Couronnes. Rattrapez cet oubli en proposant les deux données directement en chiffres sur votre carte. Vous pouvez jouer avec l'information en traduisant l'échelle de ces deux données par deux corps typographiques différents. La clarté n'en sera que renforcée par un rappel des couleurs que vous avez choisies pour représenter chacune des deux couronnes.

L'étape finale prendra place dans un tableau, dans lequel vous ferez figurer les valeurs chiffrées propres à chaque département. Pour que cette légende prenne tout son sens, faites correspondre la couleur de votre typo à vos parallélépipèdes. Réduisez légèrement l'opacité de votre bloc de légende, et ajoutez-lui une ombre portée pour la cohérence graphique.

Grand format disponible ici
