Depuis la publication, il y a quelques temps, de mon thème pour Wordpress OpenBook, de nombreux bloggueurs l’utilisant me demandent comment en modifier les couleurs simplement. En attendant une prochaine version du thème qui devrait permettre d’effectuer cette opération directement via votre panneau d’administration Wordpress, voici un tuto pour donner un look personnel à votre thème OpenBook en un coup de cuillère à pot.
Avant de commencer
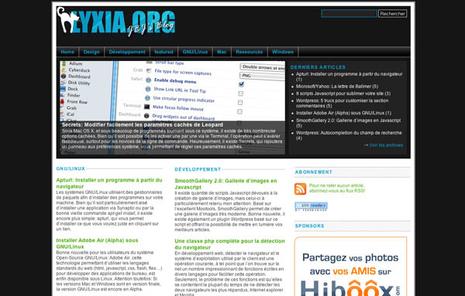
Voici déja une petite capture d’écran, pour ceux qui ne conaissent pas le thème OpenBook:

Vous pouvez télécharger OpenBook ici .
C’est parti
C’est parti pour la personnalisation. Une chose importante à savoir, avec OpenBook, est que j’ai utilisé 5 couleurs. Les voici, avec leurs codes respectifs:
- Couleur de fond: #151515
- Couleur de fond du contenu: #fff
- Blocs du header: #222
- Vert (utilisé pour les liens): #49AB0D
- Bleu (utilisé pour les titres et les liens au survol): #109dd0
Bien sûr, vous pouvez manuellement éditer les fichiers du thème afin d’en modifier les valeurs des couleurs, mais le fait de tout devoir se taper à la main est assez rébarbatif…
Heureusement, Vi est là. Pour ceux qui ne le connaissent pas, ou peu, Vi(m) est un éditeur de texte très puissant. Je vous invite d’ailleurs à aller lire cet article qui vous donnera un bon aperçu des possibilités offertes par Vi.
Si vous êtes sous Linux ou sous Mac OS X, Vi est déja présent sur votre système. Si vous êtes sous Windows, il vous faudra par contre le télécharger et l’installer séparément.
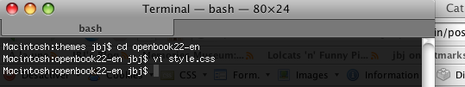
Une fois que vous aurez téléchargé et décompressé OpenBook, il vous faudra naviguer dans le répertoire openbook22-fr en utilisant le Terminal, comme le montre la capture d’écran suivante:

Pour éditer le fichier style.css dans Vi, tapez la commande suivante dans le Terminal:
vi style.css
Nous allons maintenant utiliser une commande très puissante de Vi, permettant de rechercher un certain motif, et de le remplacer par un autre, cela dans tout le fichier.
Pour tester, changeons les liens (verts par défaut) en rouge. Tapez la commande suivante:
:%s/49AB0D/FF0000/g
Pour sauvegarder/quitter, tapez :wq. Si vous souhaitez seulement sauvegarder, tapez :w.
Si vous regardez votre thème OpenBook après avoir effectué la commande, vous verrez que tous les liens du thème sont devenus rouges. Facile, n’est-ce pas?
Vous avez maintenant les cartes en main pour personnaliser les couleurs de votre thème OpenBook. Avant de finir, voici deux choses à savoir:
- style.css est la feuille de style principale, mais n’oubliez pas d’éditer de la même manière ie.css (Qui est la css réservée à Internet Explorer) et jd.gallery.css, qui est quand à elle la feuille de style contrôlant l’affichage de la Smooth Gallery.
- La commande Vi que je vous ai donné est sensible à la casse.
J’ai écris ce tuto pour mon thème OpenBook, car de nombreux bloggueurs m’ont demandé comment changer les couleurs facilement, mais évidemment, cette astuce peut être appliquée à n’importe quel thème ou fichier.
Bonne personnalisation

