Les deux variantes du Gadget
- Sans titre
 photobucket-slideshow-simple-b.xml
photobucket-slideshow-simple-b.xml
- Avec un titre et les légendes des photos
 photobucket-slideshow-b.xml
photobucket-slideshow-b.xml
Ajouter le Gadget sur son Blog
Soit avec le bouton Add to Blogger, soit par Présentation / Ajouter un gadget. Choisir ensuite Ajouter votre propre (Gadget). Saisir l'URL du gadget à ajouter :
Sans titre
http://prac-gadget.googlecode.com/files/photobucket-slideshow-simple-b.xml
Avec titre et légendes
http://prac-gadget.googlecode.com/files/photobucket-slideshow-b.xml
Les paramètres des Gadgets
- Sans titre
FEED : le Flux Media RSS à afficher.
C'est l'adresse de l'Album, d'une recherche ou d'un utilisateur indiquée par l'icône RSS :

Pour un album Photobucket, ouvrir l'album et copier l'adresse marquée RSS. C'est une adresse de cette forme :
http://feed266.photobucket.com/albums/ii244/prac53/feed.rss
L'album doit être public.
PWH : la largeur des images en pixels.
PHT : la hauteur des images en pixels.
Les images sont mises à l'échelle, sans déformation dans un rectangle PWH x PHT.
DTIME : durée d'affichage, en millisecondes. De 1000 à 12000, par défaut 4000 (4 sec).
TTIME : durée de la transition entre les images, en millisecondes. De 500 à 6000, par défaut 2000 (2 sec).
RND : affichage des images dans un ordre aléatoire. Yes ou No, par défaut No (non).
CLP : lors du clic sur l'image, affichage de l'image d'origine, dans une fenêtre indépendante. Yes ou No, par défaut No (non).
NAB : affichage de la barre de navigation. Yes ou No, par défaut Yes (oui).
SCOL : #rrggbb ou transparent. La couleur de fond du diaporama. Par défaut le Gadget prend la couleur définie dans le modèle du Blog.
BCOL : #rrggbb. La couleur de la bordure du diaporama.
- Avec titre et légendes
FEED : le Flux Media RSS à afficher.
C'est l'adresse de l'Album, d'une recherche ou d'un utilisateur indiquée par l'icône RSS :

Pour un album Photobucket, ouvrir l'album et copier l'adresse marquée RSS. C'est une adresse de cette forme :
http://feed266.photobucket.com/albums/ii244/prac53/feed.rss
L'album doit être public.
PWH : la largeur des images en pixels.
PHT : la hauteur des images en pixels.
Les images sont mises à l'échelle, sans déformation dans un rectangle PWH x PHT.
LNK : lien sur le titre du diaporama. Par défaut le titre n'est pas en zone chaude.
TIT : le titre du diaporama. Par défaut le titre du Flux Media RSS de Photobucket.
DTIME : durée d'affichage, en millisecondes. De 1000 à 12000, par défaut 4000 (4 sec).
TTIME : durée de la transition entre les images, en millisecondes. De 500 à 6000, par défaut 2000 (2 sec).
RND : affichage des images dans un ordre aléatoire. Yes ou No, par défaut No (non).
CLP : lors du clic sur l'image, affichage de l'image d'origine, dans une fenêtre indépendante. Yes ou No, par défaut No (non).
NAB : affichage de la barre de navigation. Yes ou No, par défaut Yes (oui).
SCOL : #rrggbb ou transparent. La couleur de fond du diaporama. Par défaut le Gadget prend la couleur définie dans le modèle du Blog.
BCOL : #rrggbb. La couleur de la bordure du diaporama.
TCOL : #rrggbb. La couleur du texte (titre et légendes). Par défaut la couleur définie dans le modèle du Blog.
LCOL : #rrggbb. La couleur du lien sur le titre. Par défaut la couleur définie dans le modèle du Blog.
CCOL : #rrggbb ou transparent. La couleur du conteneur. Par défaut le conteneur est transparent.
Les caractéristiques des gadgets
- Images sans perte de qualité
- Affiche les images en format *.jpg, *.gif et *.png
- Fond transparent ou couleurs à choix
- Temps d'affichage modifiable
- Ordre aléatoire des images en option
- Suppression possible de la barre de navigation
- Clic sur image désactivé par défaut
- Affichage des légendes de chaque image (version avec titre)
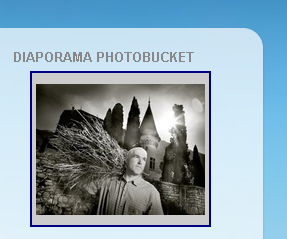
Un exemple
Le diaporama La Valeur de l'Homme, le travail de la vigne, affiché sur un Modèle Picture Window :

Gadget Google ou Gadget Blogger
Un Gadget Google peut être placé dans un message du Blog. Un Gadget Blogger ne peut être inséré qu'aux endroits prévus à cet effet (colonnes, en-tête ou pied du Blog).
Plus d'informations
Diaporama Photobucket avec un Gadget Google
Un Gadget Blogger pour afficher les vignettes de Photobucket
Diaporama Picasa avec un Gadget Blogger
Créer un Diaporama à partir d'un Flux Média RSS
Afficher des Diaporamas sur Google Sites
Des Gadgets pour son Blog



